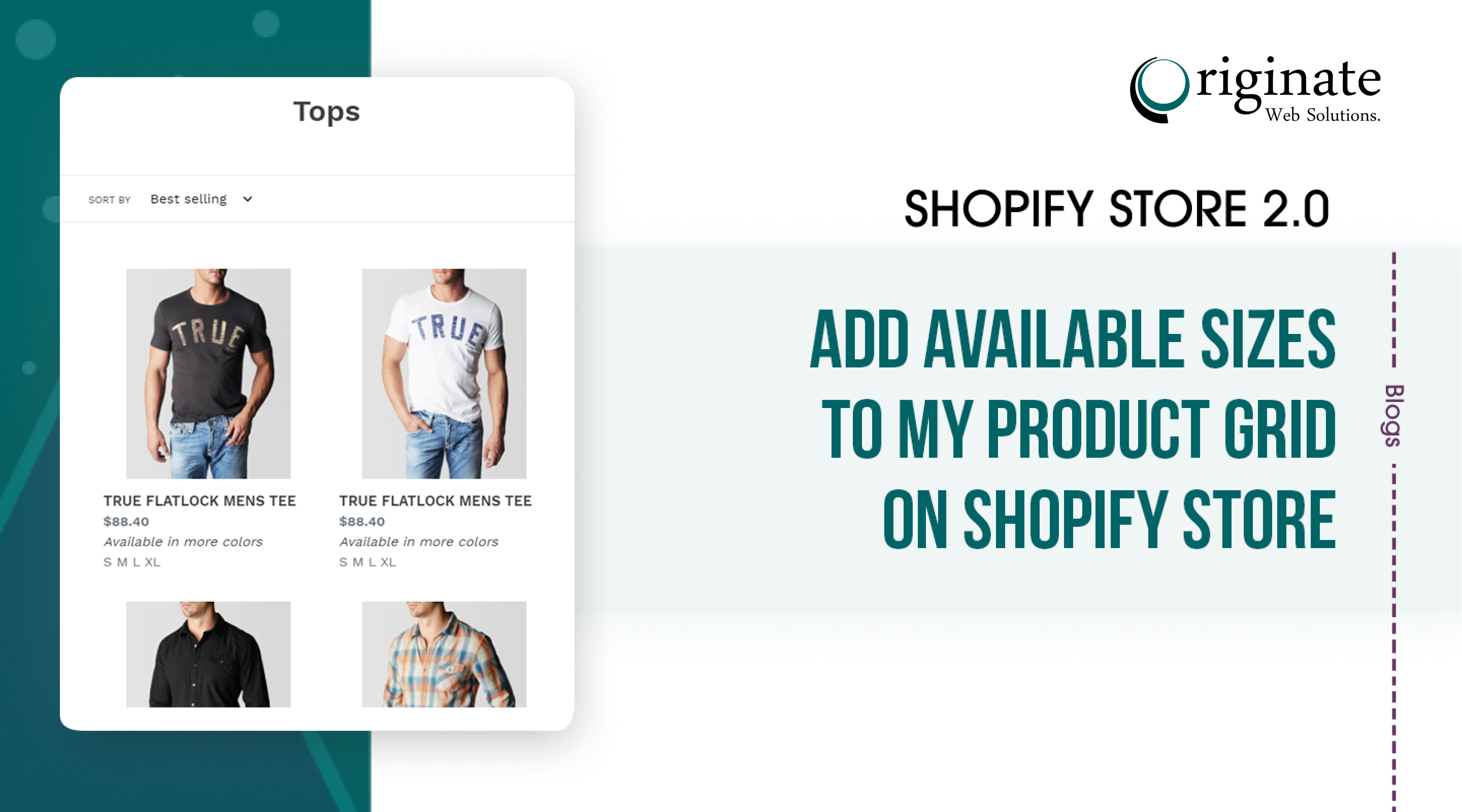
This modification adds product sizes to the product grid/collection page of your Shopify store.
Editing your theme code to add this feature
- In the Snippets directory, find the
product-card-grid.liquidfile and add the following code at the specific place where you want to show the sizes, here we’ve added the after the price. Price code looks like this{% include 'product-price', variant: product.selected_or_first_available_variant %}:
{% if collection.template_suffix == "available-size" %}
<p>
{% for option in product.options %}
{% if option == 'Size' %}
{% if product.options_with_values[0].name=="Size" %}
{% for variant in product.variants %}
{{ variant.option1 }}
{% endfor%}
{% elsif product.options_with_values[1].name=="Size" %}
{% for variant in product.variants %}
{{ variant.option2 }}
{% endfor%}
{% else %}
{% for variant in product.variants %}
{{ variant.option3 }}
{% endfor%}
{% endif %}
{% endif %}
{% endfor %}
</p>
{% endif %}
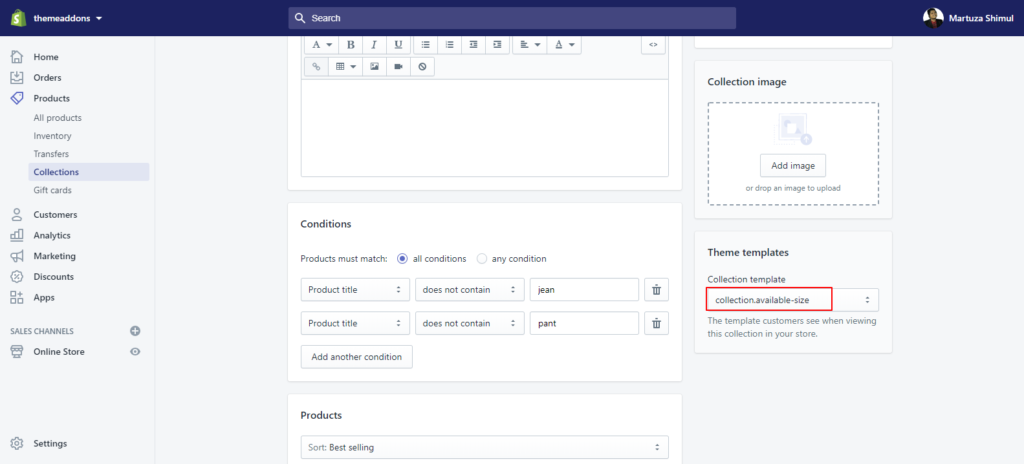
- In the Theme admin, go to a collection and set the template to
collection.available-size, it’ll enable the available sizes in the product grid in the collection page