If you sell clothing items that require customers to know their size before they make a purchase, you can add a custom size chart to your product page.
All products that require reference to the size chart must have a Size option
Editing your theme code to add this feature
Required files: section [product-sizechart-template.liquid]; template [product.sizechart.liquid]
- In the Section directory, upload the following file:
- product-sizechart-template.liquid
- In the Template directory, create
product.sizechart.liquidand add the following code :
{% comment %}
The contents of the product.liquid template can be found in /sections/product-template.liquid
{% endcomment %}
{% section 'product-sizechart-template' %}
{% section 'product-recommendations' %}
{% if collection %}
<div class="text-center return-link-wrapper page-width">
<a href="{{ collection.url }}" class="btn btn--secondary btn--has-icon-before return-link">
{% include 'icon-arrow-left' %}
{{ 'products.product.back_to_collection' | t: title: collection.title }}
</a>
</div>
{% endif %}
<script>
// Override default values of shop.strings for each template.
// Alternate product templates can change values of
// add to cart button, sold out, and unavailable states here.
theme.productStrings = {
addToCart: {{ 'products.product.add_to_cart' | t | json }},
soldOut: {{ 'products.product.sold_out' | t | json }},
unavailable: {{ 'products.product.unavailable' | t | json }}
}
</script>
{% assign current_variant = product.selected_or_first_available_variant %}
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": {{ product.title | json }},
"url": {{ shop.url | append: product.url | json }},
{%- if product.featured_image -%}
{%- assign image_size = product.featured_image.width | append: 'x' -%}
"image": [
{{ product.featured_image.src | img_url: image_size | prepend: "https:" | json }}
],
{%- endif -%}
"description": {{ product.description | strip_html | json }},
{%- if current_variant.sku != blank -%}
"sku": {{ current_variant.sku | json }},
{%- endif -%}
"brand": {
"@type": "Thing",
"name": {{ product.vendor | json }}
},
"offers": [
{%- for variant in product.variants -%}
{
"@type" : "Offer",
{%- if variant.sku != blank -%}
"sku": {{ variant.sku | json }},
{%- endif -%}
"availability" : "http://schema.org/{% if product.available %}InStock{% else %}OutOfStock{% endif %}",
"price" : {{ variant.price | divided_by: 100.00 | json }},
"priceCurrency" : {{ cart.currency.iso_code | json }},
"url" : {{ shop.url | append: variant.url | json }}
}{% unless forloop.last %},{% endunless %}
{%- endfor -%}
]
}
</script>
- Congrats, You’ve completed the coding parts.
Theme admin
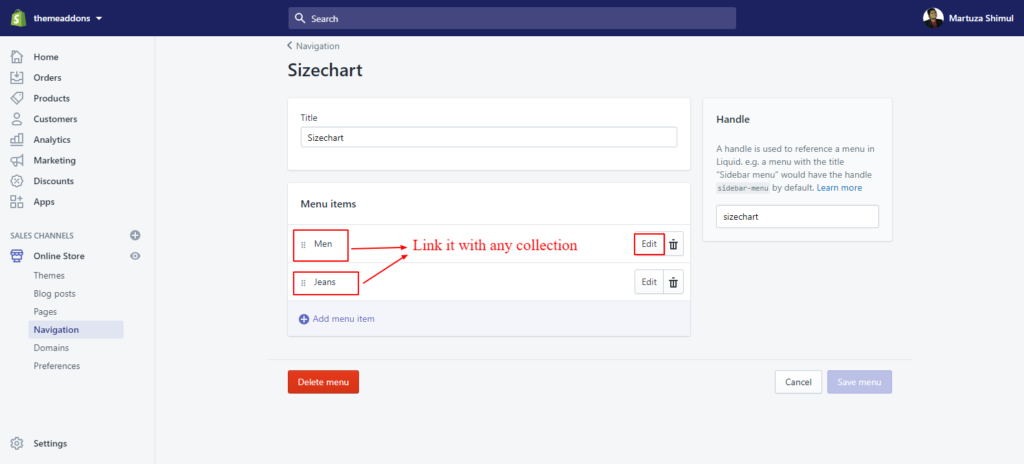
- Create navigation where size chart should be displayed to [set collection pages]
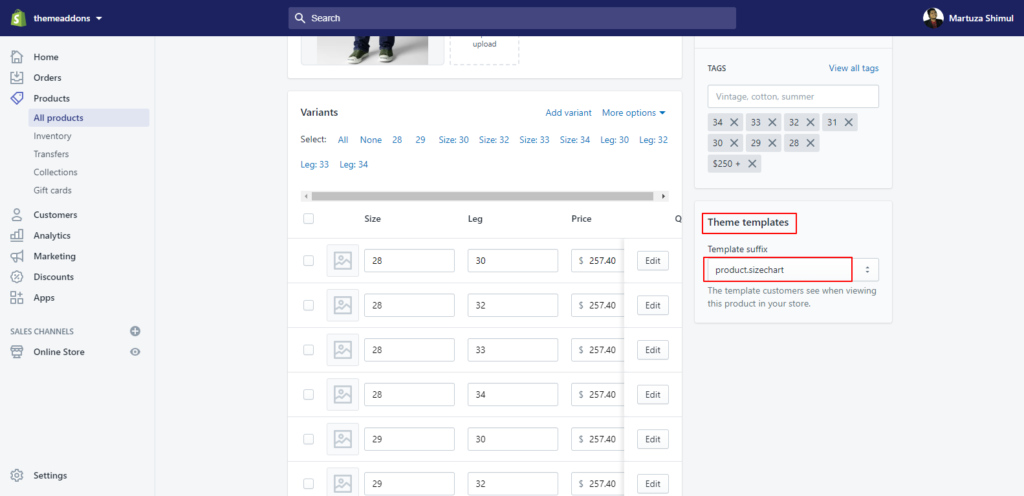
- Now go to random product details from the collection which you’ve set to the nav. Set the template product.sizechart
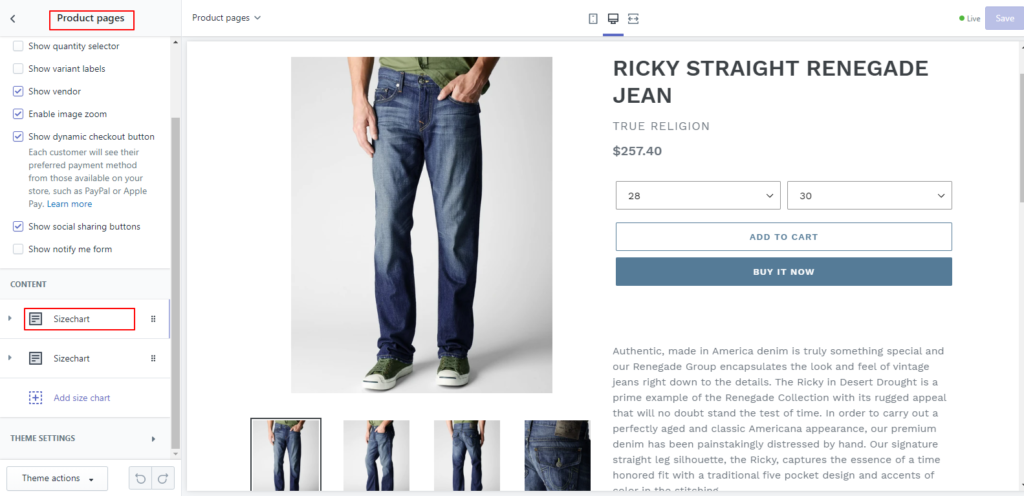
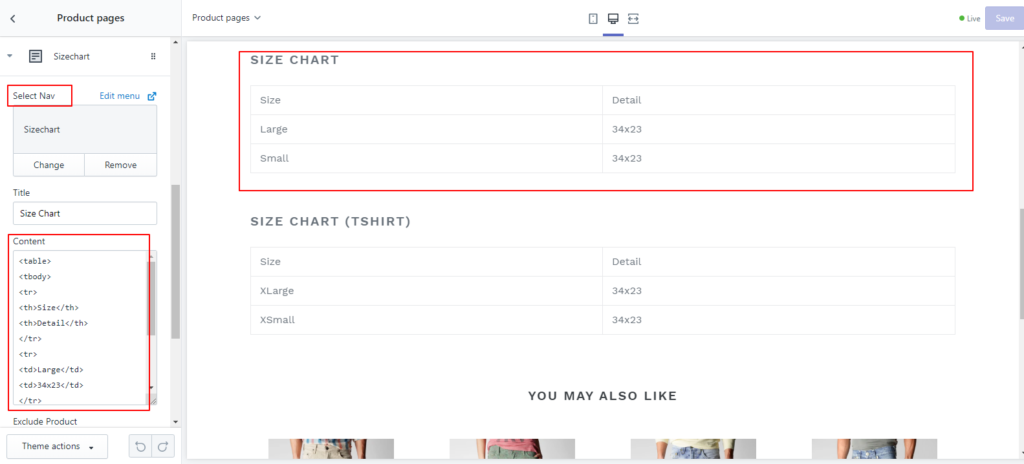
- See the product from your store and customize this from theme section settings. You’ll see an option to add content > add your sizechart > give it a name > select the nav which you’ve created > add the size in the content