Having the ability to show particular collections in a list or grid on any page of your store can be game-changing. It doesn’t have to be the full Dress or Shirt range just a small sub-collection that you have chosen to feature… Restocked items? Sale goods? and last chance bins all get a chance to see some of the limelight which your customers will not wait to explore.
Editing your theme code to add this feature
Required files: section [selected-collections.liquid];
- In the Section directory, upload the following file:
{% unless section.settings.enable_featured_collections != true %}
<div class="page-width selected-collections">
{% assign fc_title = section.settings.title %}
{%- assign column = section.settings.column -%}
{%- assign img_max_height = '500x500' -%}
{%- assign column_class = " " -%}
{%- if column == 2 -%}
{%- assign img_max_height = '500x500' -%}
{%- assign column_class = " one-half " -%}
{%- elsif column == 3 -%}
{%- assign img_max_height = '400x400' -%}
{%- assign column_class = " medium-up--one-third " -%}
{%- elsif column == 4 -%}
{%- assign img_max_height = '300x300' -%}
{%- assign column_class = " medium-up--one-quarter " -%}
{%- endif -%}
{% if fc_title != blank %}<h3 class="title">{{fc_title}}</h3>{% endif %}
<div class="grid">
{% for block in section.blocks %}
{% if block.type == 'collection' %}
<div class="grid__item {{column_class}} small--one-whole">
<a href="{{collections[coll].url}}" class="collection-item">
{% assign coll = block.settings.collection %}
{%- assign featured_image = block.settings.image -%}
{%- assign img_url = featured_image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
<img class="feature-row__image lazyload"
src="{{ featured_image | img_url: img_max_height }}"
data-src="{{ img_url }}"
data-widths="[360, 480, 620, 740, 860, 980, 1100]"
data-aspectratio="{{ featured_image.aspect_ratio }}"
data-sizes="auto"
tabindex="-1"
alt="{{ featured_image.alt | escape }}">
<h4 class="title">{{block.settings.title}}</h4>
{{block.settings.text}}
</a>
</div>
{% endif %}
{% endfor %}
</div>
</div>
{% endunless %}
<style>
.selected-collections{
padding-top: 20px;
}
.selected-collections .feature-row__image{
width: 100%;
margin-bottom: 15px;
}
.selected-collections .grid .title{
margin: 0;
padding: 0;
}
.selected-collections .grid p{
margin: 0;
padding: 0 0 10px;
}
.selected-collections .collection-item{
display: block;
margin-bottom: 15px;
}
@media (min-width:600px) and (max-width:800px){
.selected-collections .medium-up--one-third,
.selected-collections .medium-up--one-quarter{
width: 50%;
}
.selected-collections .medium-up--one-third:nth-child(odd),
.selected-collections .medium-up--one-quarter:nth-child(odd){
clear: both;
}
}
@media (min-width:801px) and (max-width:992px){
.selected-collections .medium-up--one-quarter{
width: 33.33333%;
}
.selected-collections .medium-up--one-quarter:nth-child(odd){
clear: none;
}
.selected-collections .medium-up--one-quarter:nth-child(3n+4){
clear: both;
}
}
</style>
{% schema %}
{
"name": "Featured Collections",
"settings": [
{
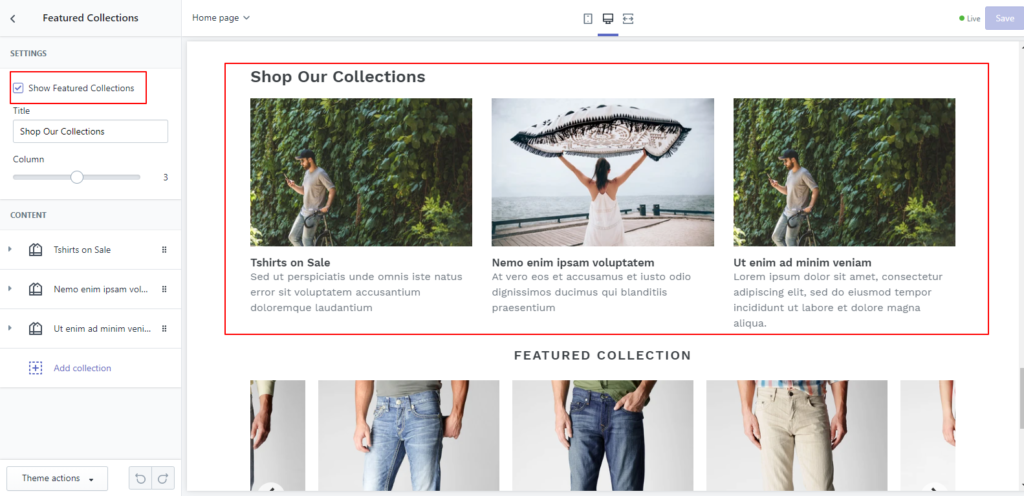
"type": "checkbox",
"id": "enable_featured_collections",
"label": "Show Featured Collections",
"default": true
},
{
"type": "text",
"id": "title",
"label": "Title",
"default": "Title"
},
{
"type": "range",
"id": "column",
"label": "Column",
"min": 2,
"max": 4,
"step": 1,
"default": 2
}
],
"blocks": [
{
"type": "collection",
"name": "Collection",
"settings": [
{
"type": "text",
"id": "title",
"label": "Title"
},
{
"type": "richtext",
"id": "text",
"label": "Short Description"
},
{
"type": "collection",
"id": "collection",
"label": "Select a collection"
},
{
"type": "image_picker",
"id": "image",
"label": "Featured image"
}
]
}
]
}
{% endschema %}
- In the Layout directory, find
theme.liquidand add the following code right above{% section 'footer' %}:
{% if template contains 'index' or template contains 'page' %}
{% section 'selected-collections' %}
{% endif %}
- Congrats, You’ve completed the coding parts.
- Now it’s available in Themes>customize theme section setting