Numbers don’t lie! According to research conducted by Statista, there were an estimated 7.1 billion mobile users globally in 2021. This number is projected to increase to 7.49 billion by 2025.
Mobile users have steadily grown over recent years alongside Shopify’s rise. In fact, 79% of its traffic comes from mobile devices.
Shopify is a widely recognized and robust e-commerce platform allowing businesses to quickly set up and manage online stores. Adding a background Shopify video banner section to your homepage is one fantastic way to make your store stand out.
This makes your store more visually appealing and helps grab customers’ attention and create a first impression. In this article, we will guide you on how to add a Shopify video banner section to your Shopify store, taking your store’s design to the next level.
What is the Shopify Video Section?
The video banner section is an inbuilt feature allowing Shopify store owners to add and display videos on their websites seamlessly. It will enable you to upload or embed videos in a dedicated area to offer engaging and informative content to your visitors.
You can add the Shopify video banner section to different pages of your Shopify store, such as the homepage, blog posts, and product pages. This makes it easier to convey your brand’s story, showcase product features, share tutorials, and much more.
Steps on How to Add Video to Shopify Website?
Integrating video banners into your Shopify store is an effective way to display products. You can upload a file or embed one from YouTube or Vimeo, giving customers an inside glimpse into your products.
In the below section, we will guide you through the steps required to add a video banner section in your Shopify store:

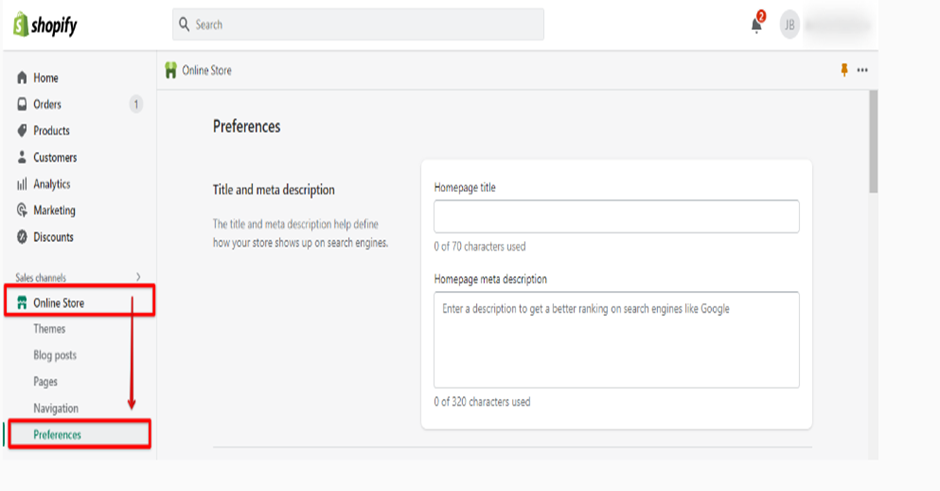
1. The first and most crucial step is to visit the Shopify Admin. Now, go to the Online Store > Preferences.
2. Click the Upload button next to the ‘Video banner‘ field in the’ Storefront‘ section.
3. Click Open after selecting the video file you want to upload.
4. Lastly, click on the Save button.
That’s it! Your video banner will now be visible on your store’s home page.
Alternatively, you can use the following steps to add a Shopify video banner section:
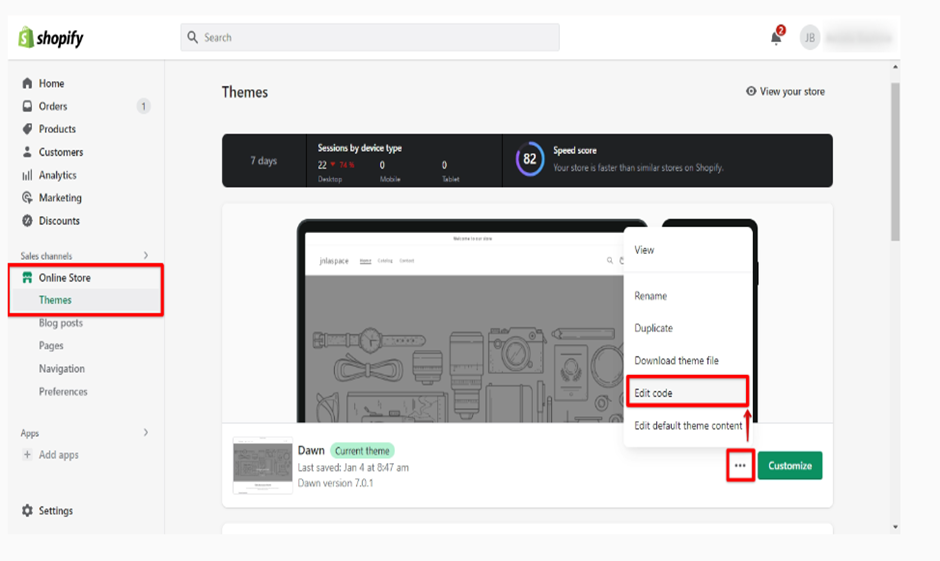
- First, go to the Shopify Admin and navigate to Online store > Themes. Select your current store theme. Then, click on the action button. In the menu, select the Edit Code option.

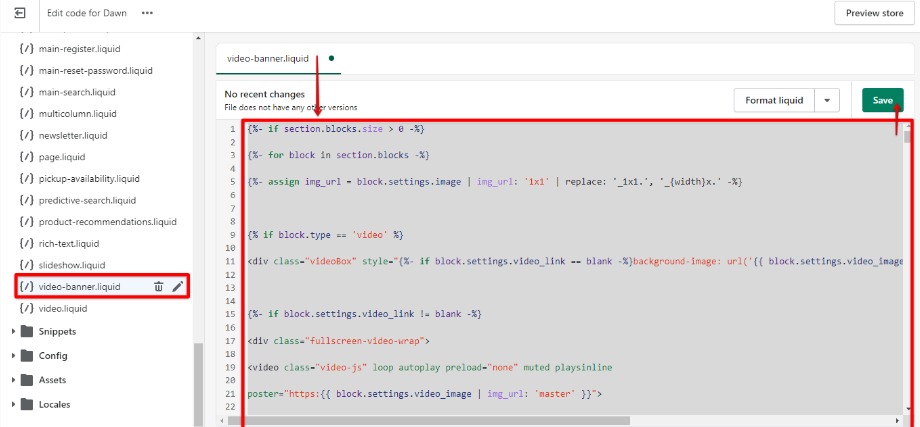
- Click ‘Add a new section‘ from the ‘Sections‘ dropdown menu in the code editor.
Choose ‘liquid‘ as the format and name the file.
3. Add custom codes or paste a pre-made template from your new section file. In this example, we use a template from EcomExperts. Don’t forget to save your file once done.

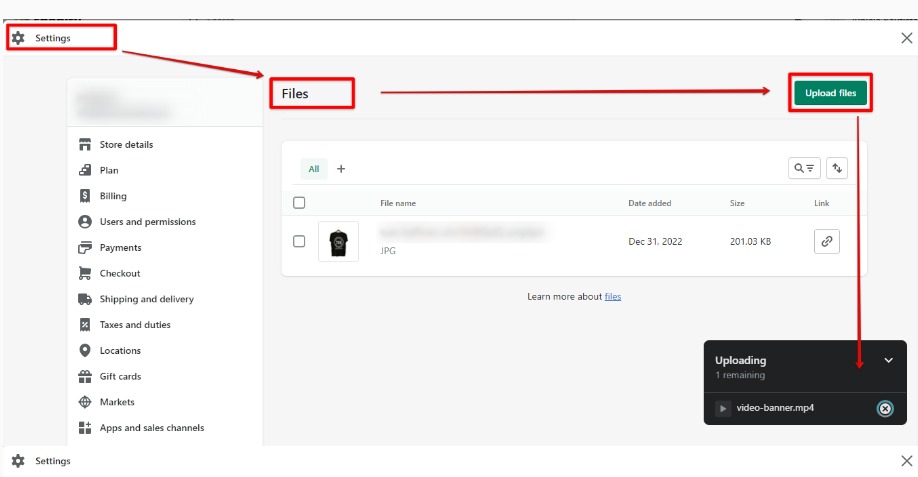
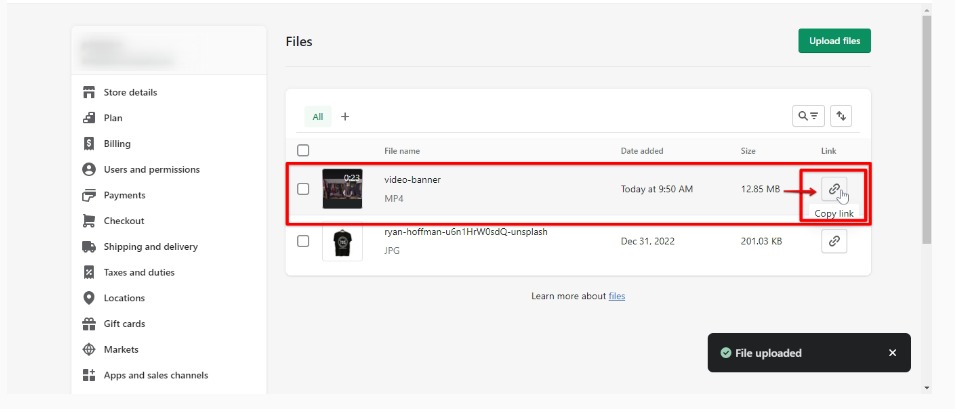
4. Then, return to your Shopify Admin. Navigate to ‘Settings > Files‘. Now, upload your video banner file by clicking on the Upload Files button. Once you select and upload your file, click the ‘Copy Link‘ icon.


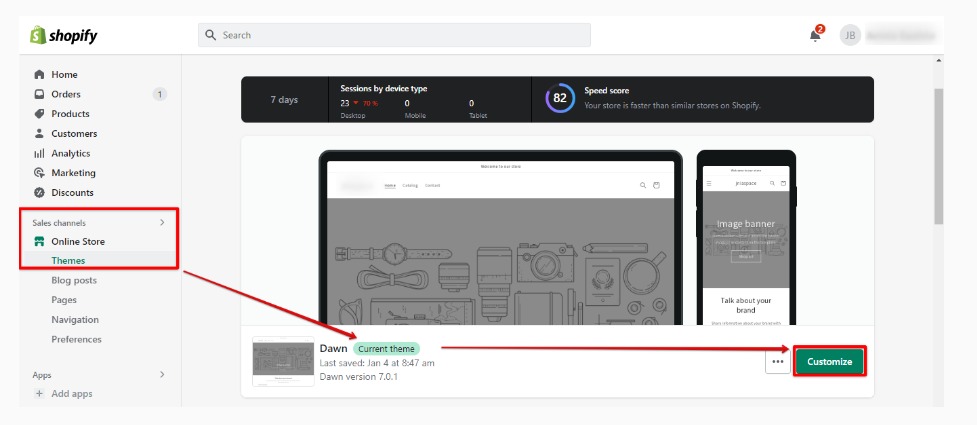
5. Next, go back to Shopify Admin and click the Customize button under the Online Store themes tab.

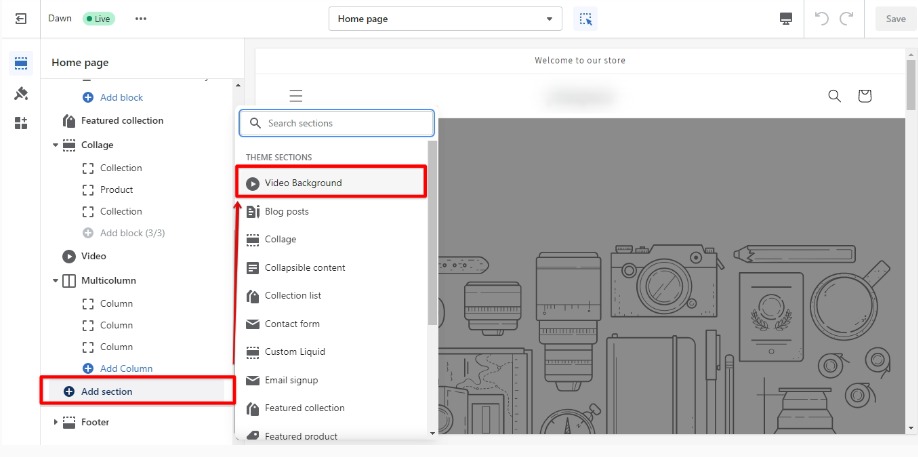
6. In your Shopify store’s custom editor, click the Add Section > Video Background to create a section for your video banner.
Once created, drag the section at the top, directly under the header, and click the video slide to open

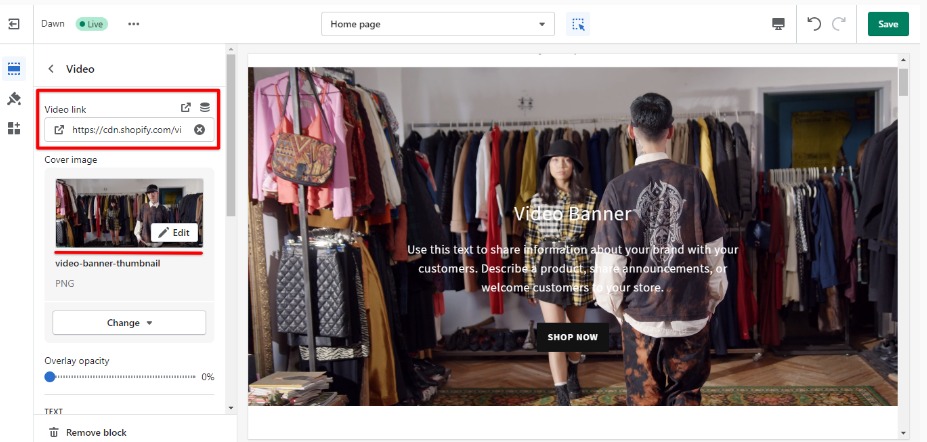
7. Copy the link from the uploaded video banner file and paste it into the ‘Video link‘ field. You should now see the video playing in your editor.
You can also upload a cover image.

8. At Last, scroll down to add more customizations to your Shopify video banner section.
Once you’re satisfied, don’t forget to click save!
Final Words
In conclusion, a background video section can improve the visual appeal of your Shopify store and leave a lasting impression on your customers.
Once you follow the aforementioned easy steps, it is pretty straightforward to add a video banner section to your Shopify store. Just don’t forget to give it a personalized touch to match your brand and aesthetic.
Managing each intricacy of your online store can be a huge challenge. Partnering with a dedicated Shopify development company can take the extra load off your shoulders. And if you are searching for a result-oriented agency, look no further than Originate Web. With the support of our top-notch services and veteran team members, you won’t need to go anywhere else.