Step 1: Create Section
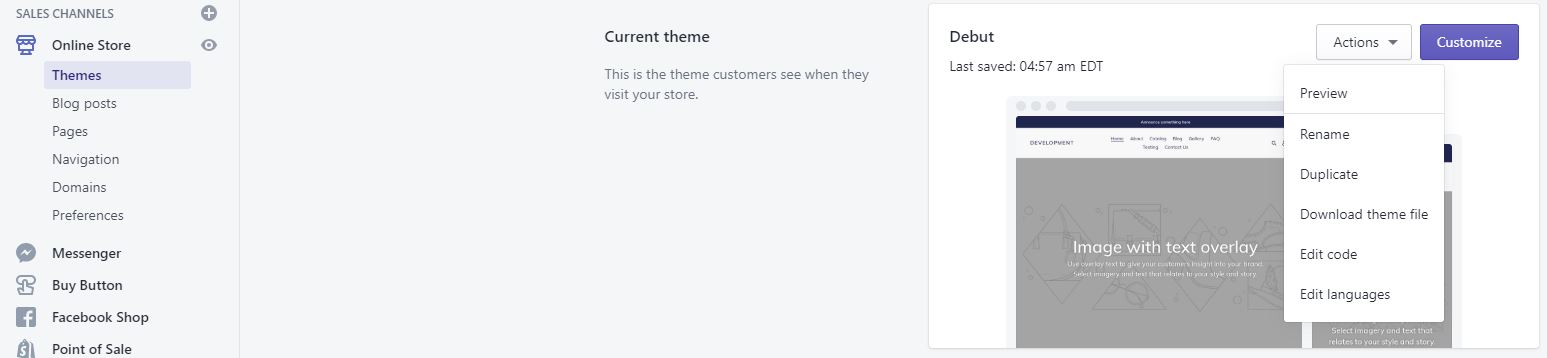
Login into the admin panel. Go to Online Store > Themes. Click on Actions > Edit Code. Please check the following screenshot for reference:
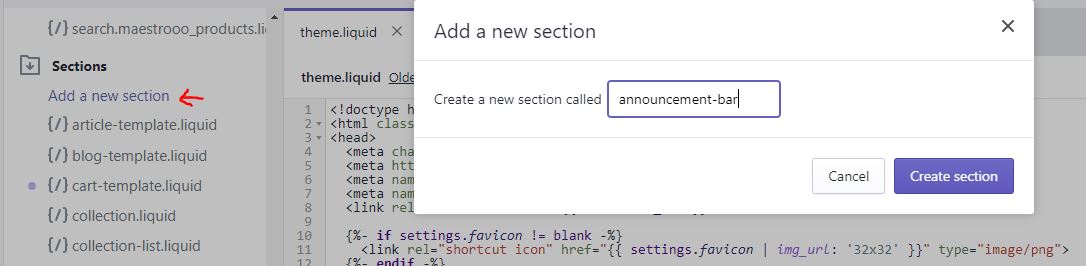
Go to Sections. Click on Add a new section and then Create a new section called “announcement-bar“. Please check the following screenshot for reference:
Step 2: Add the following code in the section file “announcement-bar.liquid”
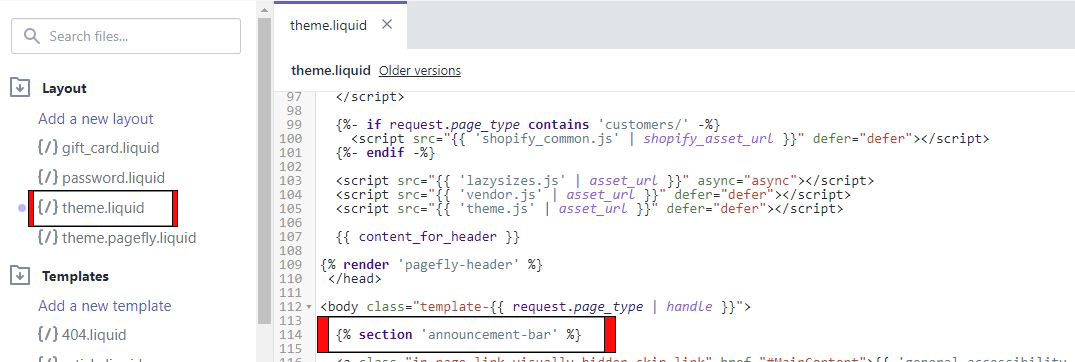
{% if section.settings.show_topbar %}   <div class="section-topbar" style="color:{{ section.settings.topbar_text_color}}; background:{{ section.settings.topbar_bg_color}}">     {% if section.settings.topbar_link %}         <a href="{{ section.settings.topbar_link }}" style="color:{{ section.settings.topbar_text_color}}">{{ section.settings.topbar_text}}</a>     {% else %}     {{ section.settings.topbar_text}}     {% endif %}   </div> {% endif %} {% if section.settings.show_topbar %} <style> .section-topbar {   padding: 10px 0; text-align: center; } </style> {% endif %} {% schema %}   {     "name": "Announcement Bar",     "settings": [   {           "type": "header",           "content": "Top Bar"         },         {           "type": "checkbox",           "id": "show_topbar",           "label": "Show Top Bar",           "default": true         },         {           "type": "text",           "id": "topbar_text",           "label": "Text"         },         {           "type": "url",           "id": "topbar_link",           "label": "Top Bar Link"         },         {           "type": "color",           "id": "topbar_bg_color",           "label": "Top Bar Color",           "default": "#000"         },         {           "type": "color",           "id": "topbar_text_color",           "label": "Text",           "default": "#fff"         }     ]   } {% endschema %}Step 3: Include section in theme.liquid file. Please check the following screenshot for reference:
Step 4: Edit the Customize settings to show the Announcement Bar.
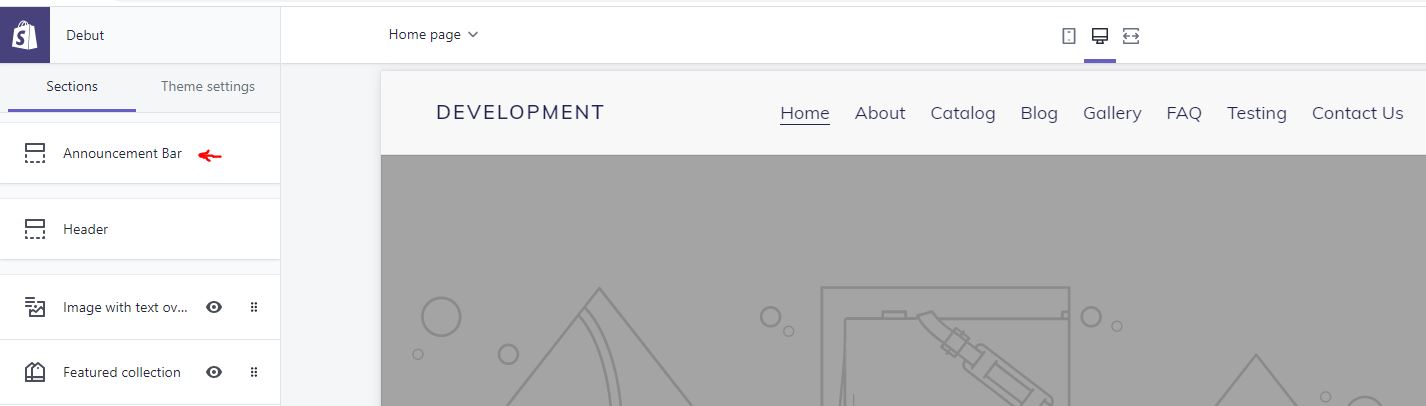
Go to Online Store > Themes > Customize. It will show you all the sections. You will see “Announcement Bar” section at the top. Please see the following screenshot for reference:
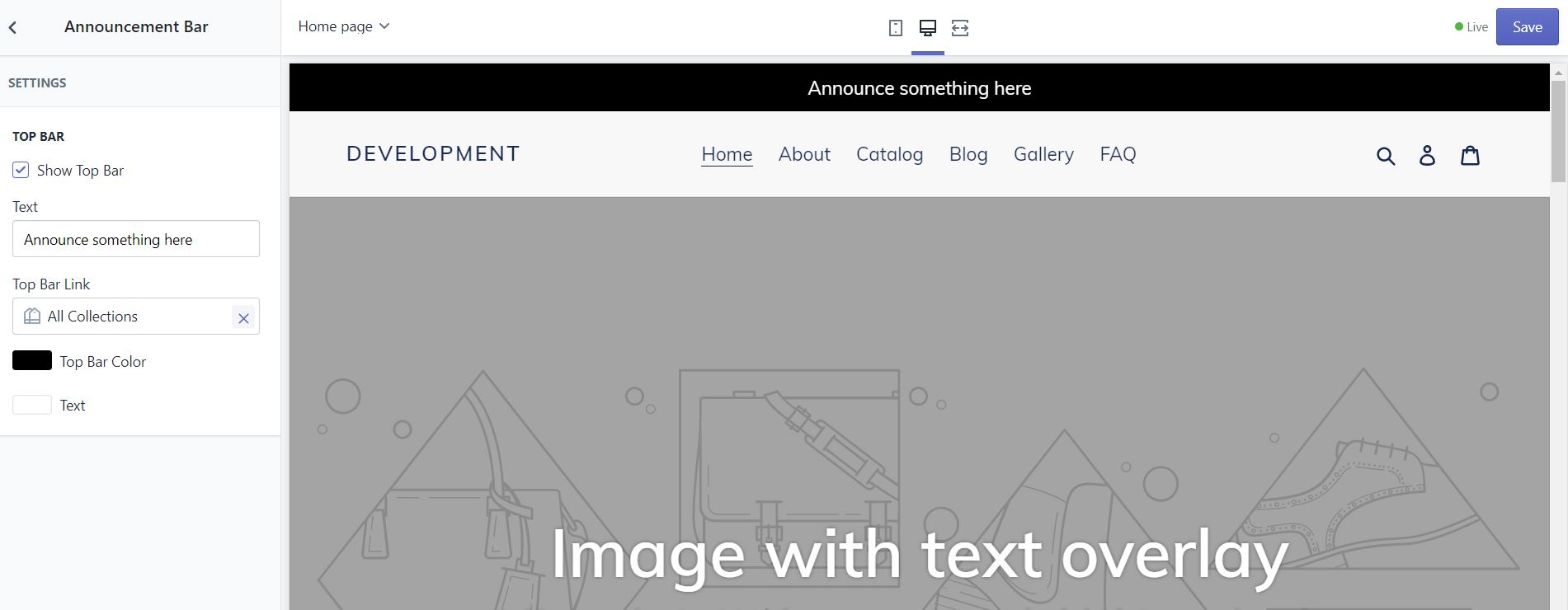
The Announcement Bar section. It will show you the content settings and you can manage is easily. Please see the following screenshot for reference:
At last, Click on Save button. That’s it! Now you know how to boost sales with announcement bar Shopify.