If you have products that are out of stock, you can sell them as pre-orders. This is done by creating an alternate product template and editing your payment settings. You can also use this customization to continue selling products that are on back-order.
Authorizing payment for pre-orders
When selling products as pre-orders, you should not capture payment immediately unless the customer is aware that they are purchasing a product that is not currently available. Instead, you can authorize a payment without capturing the funds immediately. Authorizing a payment at the time of checkout allows you to capture the funds at a later date when the product is available and you are ready to fulfill the order.
Note: If you communicate to your customers that you are charging them in advance for a product that will ship at a later date, then you are able to capture funds immediately for a pre-order product.
Let’s get started
Editing your theme code to add Setting up pre-orders feature
Required files: section [product-pre-order-template.liquid]; template [product.pre-order.liquid]
- Section directory, create a new file named
product-pre-order-template.liquidand add the following code:
<div class="product-template__container page-width"
id="ProductSection-{{ section.id }}"
data-section-id="{{ section.id }}"
data-section-type="product"
data-enable-history-state="true"
data-ajax-enabled="{{ settings.enable_ajax }}"
>
{% comment %}
Get first variant, or deep linked one
{% endcomment %}
{%- assign current_variant = product.selected_or_first_available_variant -%}
{%- assign product_image_zoom_size = '1024x1024' -%}
{%- assign product_image_scale = '2' -%}
{%- assign enable_zoom = section.settings.enable_zoom -%}
{%- assign compare_at_price = current_variant.compare_at_price -%}
{%- assign price = current_variant.price -%}
{% case section.settings.image_size %}
{% when 'small' %}
{%- assign product_image_width = 'medium-up--one-third' -%}
{%- assign product_description_width = 'medium-up--two-thirds' -%}
{%- assign product_thumbnail_width = 'medium-up--one-third' -%}
{%- assign height = 345 -%}
{% when 'medium' %}
{%- assign product_image_width = 'medium-up--one-half' -%}
{%- assign product_description_width = 'medium-up--one-half' -%}
{%- assign product_thumbnail_width = 'medium-up--one-quarter' -%}
{%- assign height = 530 -%}
{% when 'large' %}
{%- assign product_image_width = 'medium-up--two-thirds' -%}
{%- assign product_description_width = 'medium-up--one-third' -%}
{%- assign product_thumbnail_width = 'medium-up--one-fifth' -%}
{%- assign height = 720 -%}
{% when 'full' %}
{%- assign product_image_width = '' -%}
{%- assign product_description_width = '' -%}
{%- assign product_thumbnail_width = 'medium-up--one-eighth' -%}
{%- assign height = 1090 -%}
{%- assign enable_zoom = false -%}
{% endcase %}
<div class="grid product-single{% if section.settings.enable_payment_button %} product-single--{{ section.settings.image_size }}-image{% endif %}">
<div class="grid__item product-single__photos {{ product_image_width }}{% if section.settings.image_size == 'full' %} product-single__photos--full{% endif %}">
{%- assign featured_image = product.selected_or_first_available_variant.featured_image | default: product.featured_image -%}
{% for image in product.images %}
{% capture img_id %}FeaturedImage-{{ section.id }}-{{ image.id }}{% endcapture %}
{% capture img_class %}product-featured-img{% endcapture %}
{% capture zoom_img_id %}FeaturedImageZoom-{{ section.id }}-{{ image.id }}{% endcapture %}
{% capture img_wrapper_id %}{{ zoom_img_id }}-wrapper{% endcapture %}
{%- assign img_url = image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
{% include 'image-style' with image: image, height: height, wrapper_id: img_wrapper_id, img_id: img_id %}
<div id="{{ img_wrapper_id }}" class="product-single__photo-wrapper js">
<div
id="{{ zoom_img_id }}"
style="padding-top:{{ 1 | divided_by: image.aspect_ratio | times: 100}}%;"
class="product-single__photo{% if enable_zoom %} js-zoom-enabled{% endif %}{% if product.images.size > 1 %} product-single__photo--has-thumbnails{% endif %}{% unless featured_image == image %} hide{% endunless %}"
data-image-id="{{ image.id }}"
{% if enable_zoom %} data-zoom="{{ image | img_url: product_image_zoom_size, scale: product_image_scale }}"{% endif %}>
<img id="{{ img_id }}"
class="feature-row__image {{ img_class }} lazyload{% unless featured_image == image %} lazypreload{% endunless %}"
src="{{ image | img_url: '300x300' }}"
data-src="{{ img_url }}"
data-widths="[180, 360, 540, 720, 900, 1080, 1296, 1512, 1728, 2048]"
data-aspectratio="{{ image.aspect_ratio }}"
data-sizes="auto"
tabindex="-1"
alt="{{ image.alt | escape }}">
</div>
</div>
{% endfor %}
<noscript>
{% capture product_image_size %}{{ height }}x{% endcapture %}
<img src="{{ featured_image | img_url: product_image_size, scale: product_image_scale }}" alt="{{ featured_image.alt }}" id="FeaturedImage-{{ section.id }}" class="product-featured-img" style="max-width: {{ height }}px;">
</noscript>
{% if product.images.size > 1 %}
{% if product.images.size > 3 %}
{%- assign enable_thumbnail_slides = true -%}
{% endif %}
<div class="thumbnails-wrapper{% if enable_thumbnail_slides == true %} thumbnails-slider--active{% endif %}">
{% if enable_thumbnail_slides == true %}
<button type="button" class="btn btn--link medium-up--hide thumbnails-slider__btn thumbnails-slider__prev thumbnails-slider__prev--{{ section.id }}">
{% include 'icon-chevron-left' %}
<span class="icon__fallback-text">{{ 'sections.slideshow.previous_slide' | t }}</span>
</button>
{% endif %}
<ul class="grid grid--uniform product-single__thumbnails product-single__thumbnails-{{ section.id }}">
{% for image in product.images %}
<li class="grid__item {{ product_thumbnail_width }} product-single__thumbnails-item js">
<a href="{{ image.src | img_url: product_image_zoom_size, scale: product_image_scale }}"
class="text-link product-single__thumbnail product-single__thumbnail--{{ section.id }}"
data-thumbnail-id="{{ image.id }}"
{% if enable_zoom %}data-zoom="{{ image.src | img_url: product_image_zoom_size, scale: product_image_scale }}"{% endif %}>
<img class="product-single__thumbnail-image" src="{{ image.src | img_url: '110x110', scale: 2 }}" alt="{{ 'sections.featured_product.gallery_thumbnail_alt' | t: imageAlt: image.alt | escape }}">
</a>
</li>
{% endfor %}
</ul>
{% if enable_thumbnail_slides == true %}
<button type="button" class="btn btn--link medium-up--hide thumbnails-slider__btn thumbnails-slider__next thumbnails-slider__next--{{ section.id }}">
{% include 'icon-chevron-right' %}
<span class="icon__fallback-text">{{ 'sections.slideshow.next_slide' | t }}</span>
</button>
{% endif %}
</div>
{% endif %}
</div>
<div class="grid__item {{ product_description_width }}">
<div class="product-single__meta">
<h1 class="product-single__title">{{ product.title }}</h1>
<div class="product__price">
{% include 'product-price', variant: current_variant %}
</div>
{%- if shop.taxes_included or shop.shipping_policy.body != blank -%}
<div class="product__policies rte">
{%- if shop.taxes_included -%}
{{ 'products.product.include_taxes' | t }}
{%- endif -%}
{%- if shop.shipping_policy.body != blank -%}
{{ 'products.product.shipping_policy_html' | t: link: shop.shipping_policy.url }}
{%- endif -%}
</div>
{%- endif -%}
{% capture "form_classes" -%}
product-form product-form-{{ section.id }}{% unless section.settings.show_variant_labels %} product-form--hide-variant-labels{% endunless %}{% if section.settings.enable_payment_button and product.has_only_default_variant%} product-form--payment-button-no-variants{% endif %}
{%- endcapture %}
{% form 'product', product, class:form_classes, novalidate: 'novalidate', data-product-form: '' %}
{% unless product.has_only_default_variant %}
{% for option in product.options_with_values %}
<div class="selector-wrapper js product-form__item">
<label {% if option.name == 'default' %}class="label--hidden" {% endif %}for="SingleOptionSelector-{{ forloop.index0 }}">
{{ option.name }}
</label>
<select class="single-option-selector single-option-selector-{{ section.id }} product-form__input" id="SingleOptionSelector-{{ forloop.index0 }}" data-index="option{{ forloop.index }}">
{% for value in option.values %}
<option value="{{ value | escape }}"{% if option.selected_value == value %} selected="selected"{% endif %}>{{ value }}</option>
{% endfor %}
</select>
</div>
{% endfor %}
{% endunless %}
<select name="id" id="ProductSelect-{{ section.id }}" class="product-form__variants no-js">
{% for variant in product.variants %}
{% if variant.available %}
<option {% if variant == product.selected_or_first_available_variant %} selected="selected" {% endif %} value="{{ variant.id }}">
{{ variant.title }}
</option>
{% else %}
<option disabled="disabled">{{ variant.title }} - {{ 'products.product.sold_out' | t }}</option>
{% endif %}
{% endfor %}
</select>
{% if section.settings.show_quantity_selector %}
<div class="product-form__item product-form__item--quantity">
<label for="Quantity-{{ section.id }}">{{ 'products.product.quantity' | t }}</label>
<input type="number" id="Quantity-{{ section.id }}" name="quantity" value="1" min="1" class="product-form__input" pattern="[0-9]*" data-quantity-input>
</div>
{% endif %}
<div class="product-form__error-message-wrapper product-form__error-message-wrapper--hidden{% if section.settings.enable_payment_button %} product-form__error-message-wrapper--has-payment-button{% endif %}" data-error-message-wrapper role="alert">
<span class="visually-hidden">{{ 'general.accessibility.error' | t }} </span>
{% include 'icon-error' %}
<span class="product-form__error-message" data-error-message>{{ 'products.product.quantity_minimum_message' | t }}</span>
</div>
<div class="product-form__item product-form__item--submit{% if section.settings.enable_payment_button %} product-form__item--payment-button{% endif %}{% if product.has_only_default_variant %} product-form__item--no-variants{% endif %}">
<button type="submit" name="add"
{% unless current_variant.available %} aria-disabled="true"{% endunless %}
aria-label="{% unless current_variant.available %}{{ 'products.product.sold_out' | t }}{% else %}{{ 'Pre-order' | json | remove: '"' }}{% endunless %}"
class="btn product-form__cart-submit{% if section.settings.enable_payment_button %} btn--secondary-accent{% endif %}"
data-add-to-cart>
<span data-add-to-cart-text>
{% unless current_variant.available %}
{{ 'products.product.sold_out' | t }}
{% else %}
{{ 'Pre-order' | json | remove: '"' }}
{% endunless %}
</span>
<span class="hide" data-loader>
{% include 'icon-spinner' %}
</span>
</button>
</div>
{% endform %}
{% if section.settings.show_notify_when_instock %}
{% unless current_variant.available %}
{% include 'product-notify' %}
{% endunless %}
{% endif %}
</div>
{%- comment -%}
Live region for announcing updated price and availability to screen readers
{%- endcomment -%}
<p class="visually-hidden" data-product-status
aria-live="polite"
role="status"
></p>
{%- comment -%}
Live region for announcing that the product form has been submitted and the
product is in the process being added to the cart
{%- endcomment -%}
<p class="visually-hidden" data-loader-status
aria-live="assertive"
role="alert"
aria-hidden="true"
>{{ 'products.product.loader_label' | t }}</p>
<div class="product-single__description rte">
{{ product.description }}
</div>
{% if section.settings.show_share_buttons %}
{% include 'social-sharing', share_title: product.title, share_permalink: product.url, share_image: product %}
{% endif %}
</div>
</div>
</div>
{% unless product == empty %}
<script type="application/json" id="ProductJson-{{ section.id }}">
{{ product | json }}
</script>
{% endunless %}
{% schema %}
{
"name": {
"da": "Produktsider",
"de": "Produktseiten",
"en": "Product pages",
"es": "Páginas de productos",
"fi": "Tuotesivut",
"fr": "Pages de produits",
"hi": "उत्पाद पेज",
"it": "Pagine di prodotto",
"ja": "商品ページ",
"ko": "제품 페이지",
"ms": "Halaman produk",
"nb": "Produktsider",
"nl": "Productpagina's",
"pt-BR": "Páginas de produtos",
"pt-PT": "Páginas de produtos",
"sv": "Produktsidor",
"th": "หน้าสินค้า",
"zh-CN": "产品页面",
"zh-TW": "產品頁面"
},
"settings": [
{
"type": "select",
"id": "image_size",
"label": {
"da": "Billedets størrelse",
"de": "Foto-Größe",
"en": "Image size",
"es": "Tamaño de la imagen",
"fi": "Kuvan koko",
"fr": "Taille des images",
"hi": "इमेज का आकार",
"it": "Dimensione immagine",
"ja": "画像のサイズ",
"ko": "이미지 크기",
"ms": "Saiz gambar",
"nb": "Bildestørrelse",
"nl": "Afbeeldingsformaat",
"pt-BR": "Tamanho da imagem",
"pt-PT": "Tamanho da imagem",
"sv": "Bildstorlek",
"th": "ขนาดรูปภาพ",
"zh-CN": "图片尺寸",
"zh-TW": "圖片尺寸"
},
"options": [
{
"value": "small",
"label": {
"da": "Lille",
"de": "Klein",
"en": "Small",
"es": "Pequeña",
"fi": "Pieni",
"fr": "Petite",
"hi": "छोटा",
"it": "Piccolo",
"ja": "小",
"ko": "스몰",
"ms": "Kecil",
"nb": "Liten",
"nl": "Klein",
"pt-BR": "Pequeno",
"pt-PT": "Pequeno",
"sv": "Liten",
"th": "เล็ก",
"zh-CN": "小",
"zh-TW": "小型"
}
},
{
"value": "medium",
"label": {
"da": "Medium",
"de": "Mittel",
"en": "Medium",
"es": "Mediana",
"fi": "Keskisuuri",
"fr": "Moyenne",
"hi": "मध्यम",
"it": "Medio",
"ja": "中",
"ko": "보통",
"ms": "Sederhana",
"nb": "Middels",
"nl": "Gemiddeld",
"pt-BR": "Médio",
"pt-PT": "Médio",
"sv": "Medium",
"th": "ปานกลาง",
"zh-CN": "中等",
"zh-TW": "中等"
}
},
{
"value": "large",
"label": {
"da": "Stor",
"de": "Groß",
"en": "Large",
"es": "Grande",
"fi": "Suuri",
"fr": "Grande",
"hi": "बड़ा",
"it": "Grande",
"ja": "大",
"ko": "라지",
"ms": "Besar",
"nb": "Stor",
"nl": "Groot",
"pt-BR": "Grande",
"pt-PT": "Grande",
"sv": "Stor",
"th": "ใหญ่",
"zh-CN": "大",
"zh-TW": "大型"
}
},
{
"value": "full",
"label": {
"da": "Fuld bredde",
"de": "Volle Breite",
"en": "Full-width",
"es": "Ancho completo",
"fi": "Täysi leveys",
"fr": "Pleine largeur",
"hi": "पूर्ण चौड़ाई",
"it": "Intera larghezza",
"ja": "全幅",
"ko": "전체 폭",
"ms": "Lebar penuh",
"nb": "Full bredde",
"nl": "Volledige breedte",
"pt-BR": "Largura completa",
"pt-PT": "Largura completa",
"sv": "Full bredd",
"th": "เต็มความกว้าง",
"zh-CN": "全宽",
"zh-TW": "完整寬度"
}
}
],
"default": "medium"
},
{
"type": "checkbox",
"id": "show_quantity_selector",
"label": {
"da": "Vis antalsvælger",
"de": "Quantitäts-Auswahl anzeigen",
"en": "Show quantity selector",
"es": "Mostrar selector de cantidad",
"fi": "Näytä määrän valitsin",
"fr": "Afficher le sélecteur de quantité",
"hi": "मात्रा चयनकर्ता दिखाएं",
"it": "Mostra selettore quantità",
"ja": "数量セレクターを表示する",
"ko": "수량 선택기 표시",
"ms": "Tunjukkan pemilih kuantiti",
"nb": "Vis mengdevelger",
"nl": "Hoeveelheidskiezer weergeven",
"pt-BR": "Exibir seletor de quantidade",
"pt-PT": "Mostrar um seletor de quantidade",
"sv": "Visa kvantitetsväljare",
"th": "แสดงตัวเลือกจำนวน",
"zh-CN": "显示数量选择器",
"zh-TW": "顯示數量選擇器"
},
"default": false
},
{
"type": "checkbox",
"id": "show_variant_labels",
"label": {
"da": "Vis variantlabels",
"de": "Varianten-Etiketten anzeigen",
"en": "Show variant labels",
"es": "Mostrar etiquetas de variantes",
"fi": "Näytä vaihtoehtoiset tarrat",
"fr": "Afficher le nom des variantes",
"hi": "वेरिएंट लेबल दिखाएं",
"it": "Mostra etichette varianti",
"ja": "バリエーションのラベルを表示する",
"ko": "이형 상품 레이블 표시",
"ms": "Tunjukkan label varian",
"nb": "Vis variantetiketter",
"nl": "Variantlabels weergeven",
"pt-BR": "Exibir etiquetas de variantes",
"pt-PT": "Mostrar etiquetas de variantes",
"sv": "Visa variantetiketter",
"th": "แสดงป้ายกำกับตัวเลือกสินค้า",
"zh-CN": "显示多属性标签",
"zh-TW": "顯示子類選項標籤"
},
"default": true
},
{
"type": "checkbox",
"id": "show_vendor",
"label": {
"da": "Vis leverandør",
"de": "Lieferanten anzeigen",
"en": "Show vendor",
"es": "Mostrar proveedor",
"fi": "Näytä myyjä",
"fr": "Afficher les vendeurs",
"hi": "विक्रेता दिखाएं",
"it": "Mostra fornitore",
"ja": "販売元を表示する",
"ko": "공급업체 표시",
"ms": "Tunjukkan vendor",
"nb": "Vis leverandør",
"nl": "Leverancier weergeven",
"pt-BR": "Exibir fornecedor",
"pt-PT": "Mostrar fornecedor",
"sv": "Visa säljare",
"th": "แสดงผู้ขาย",
"zh-CN": "显示厂商",
"zh-TW": "顯示廠商"
},
"default": false
},
{
"type": "checkbox",
"id": "enable_zoom",
"label": {
"da": "Aktivér billedzoom",
"de": "Foto-Zoom zulassen",
"en": "Enable image zoom",
"es": "Habilitar zoom de imagen",
"fi": "Ota kuvan zoomaus käyttöön",
"fr": "Activer le zoom d'image",
"hi": "इमेज ज़ूम सक्षम करें",
"it": "Abilita lo zoom dell'immagine",
"ja": "画像ズームを有効にする",
"ko": "이미지 확대 사용",
"ms": "Dayakan zum imej",
"nb": "Aktiver bildezoom",
"nl": "Inzoomen op afbeelding inschakelen",
"pt-BR": "Ativar o zoom da imagem",
"pt-PT": "Ativar o zoom da imagem",
"sv": "Aktivera bildzoom",
"th": "เปิดใช้การซูมภาพ",
"zh-CN": "启用图片缩放",
"zh-TW": "啟用圖片縮放"
},
"default": true
},
{
"type": "checkbox",
"id": "enable_payment_button",
"label": {
"da": "Vis dynamisk betalingsknap",
"de": "Dynamischen Checkout Button anzeigen",
"en": "Show dynamic checkout button",
"es": "Mostrar botón de pago dinámico",
"fi": "Näytä dynaaminen kassapainike",
"fr": "Afficher le bouton de passage à la caisse dynamique",
"hi": "डायनेमिक चेकआउट बटन दिखाएं",
"it": "Mostra pulsante di check-out dinamico",
"ja": "ダイナミックチェックアウトボタンを表示する",
"ko": "동적 결제 버튼 표시",
"ms": "Tunjukkan butang daftar keluar dinamik",
"nb": "Vis dynamisk knapp for å gå til kassen",
"nl": "Dynamische checkout knop weergeven",
"pt-BR": "Exibir botão dinâmico de finalização da compra",
"pt-PT": "Mostrar o botão dinâmico de finalização da compra",
"sv": "Visa dynamiska utcheckningsknappar",
"th": "แสดงปุ่มชำระเงินแบบไดนามิก",
"zh-CN": "显示动态结账按钮",
"zh-TW": "顯示動態結帳按鈕"
},
"info": {
"da": "Den enkelte kunde vil se sin foretrukne betalingsmetode blandt dem, der er tilgængelige i din butik, f.eks. PayPal eller Apple Pay. [Få mere at vide](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"de": "Jeder Kunde sieht seine bevorzugte Zahlungsmethode aus den in Ihrem Shop verfügbaren Zahlungsmethoden wie PayPal oder Apple Pay. [Mehr Infos](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"en": "Each customer will see their preferred payment method from those available on your store, such as PayPal or Apple Pay. [Learn more](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"es": "Cada cliente verá su forma de pago preferida entre las disponibles en tu tienda, como PayPal o Apple Pay. [Más información](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"fi": "Kukin asiakas näkee ensisijaisen valintansa kauppasi tarjoamista maksutavoista, esim. PayPal tai Apple Pay. [Lisätietoja](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"fr": "Chaque client verra son moyen de paiement préféré parmi ceux qui sont proposés sur votre boutique, tels que PayPal ou Apple Pay. [En savoir plus](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"hi": "प्रत्येक ग्राहक आपके स्टोर पर उपलब्ध अपनी पसंदीदा भुगतान की विधि देखेंगे जैसे PayPal या Apple Pay. [अधिक जानें](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"it": "Ogni cliente vedrà il suo metodo di pagamento preferito tra quelli disponibili nel tuo negozio, come PayPal o Apple Pay. [Maggiori informazioni](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"ja": "PayPalやApple Payなど、ストアで利用可能な希望の決済方法がお客様に表示されます。[もっと詳しく](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"ko": "각 고객은 PayPal 또는 Apple Pay와 같이 스토어에서 사용 가능한 지불 방법을 확인할 수 있습니다. [자세히 알아보기](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"ms": "Setiap pelanggan akan melihat kaedah pembayaran keutamaan mereka dari yang tersedia di kedai anda, seperti PayPal atau Apple Pay. [Ketahui lebih lanjut](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"nb": "Hver enkelt kunde vil se sin foretrukne betalingsmåte blant de som er tilgjengelig i butikken din, som PayPal eller Apple Pay. [Finn ut mer](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"nl": "Elke klant ziet zijn of haar beschikbare voorkeursmethode om af te rekenen, zoals PayPal of Apple Pay. [Meer informatie](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"pt-BR": "Cada cliente verá seu método de pagamento preferido dentre os disponíveis na loja, como PayPal ou Apple Pay. [Saiba mais](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"pt-PT": "Cada cliente irá ver o seu método de pagamento preferido entre os disponíveis na loja, como o PayPal ou Apple Pay. [Saiba mais](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"sv": "Varje kund kommer att se den föredragna betalningsmetoden från de som finns tillgängliga i din butik, till exempel PayPal eller Apple Pay. [Läs mer](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"th": "ลูกค้าแต่ละรายจะเห็นวิธีการชำระเงินที่ต้องการจากวิธีที่ใช้ได้ในร้านค้าของคุณ เช่น PayPal หรือ Apple Pay [ดูข้อมูลเพิ่มเติม](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"zh-CN": "每位客户都可在您商店提供的付款方式中看到他们的首选付款方式,例如 PayPal 或 Apple Pay。[了解详细信息](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)",
"zh-TW": "每位客戶都可以在您商店內開放使用的付款方式中看見他們偏好使用的方式,如 PayPal、Apple Pay 等。[深入瞭解相關資訊](https://help.shopify.com/manual/using-themes/change-the-layout/dynamic-checkout)"
},
"default": true
},
{
"type": "checkbox",
"id": "show_share_buttons",
"label": {
"da": "Vis knapper til deling på sociale medier",
"de": "Buttons für Social Media anzeigen",
"en": "Show social sharing buttons",
"es": "Mostrar botones para compartir en redes sociales",
"fi": "Näytä sosiaalisen median jakamispainikkeet",
"fr": "Affichez les boutons de partage sur les médias sociaux",
"hi": "सोशल शेयरिंग बटन दिखाएं",
"it": "Mostra i pulsanti per la condivisione sui social",
"ja": "ソーシャル共有ボタンを表示する",
"ko": "소셜 공유 버튼 표시",
"ms": "Tunjukkan butang perkongsian sosial",
"nb": "Vis knapper for deling på sosiale medier",
"nl": "Knoppen voor sociaal delen weergeven",
"pt-BR": "Exibir botões de compartilhamento em redes sociais",
"pt-PT": "Mostrar botões de partilha nas redes sociais",
"sv": "Visa knappar för delning i sociala medier",
"th": "แสดงปุ่มสำหรับแชร์ลงโซเชียล",
"zh-CN": "显示社交分享按钮",
"zh-TW": "顯示社群分享按鈕"
},
"default": true
}
]
}
{% endschema %}
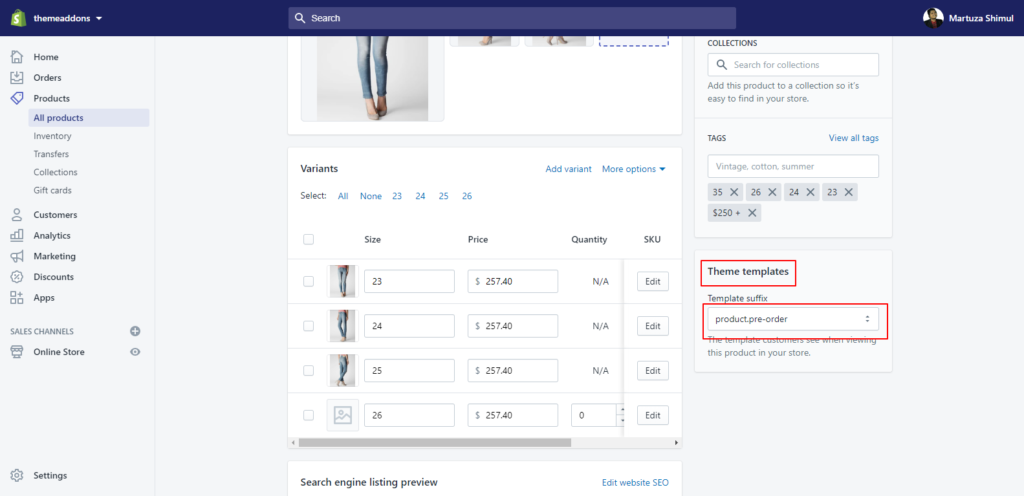
- In the Template directory, create
product.pre-order.liquidand add the following code :
{% comment %}
The contents of the product.liquid template can be found in /sections/product-template.liquid
{% endcomment %}
{% section 'product-pre-order-template' %}
{% section 'product-recommendations' %}
{% if collection %}
<div class="text-center return-link-wrapper page-width">
<a href="{{ collection.url }}" class="btn btn--secondary btn--has-icon-before return-link">
{% include 'icon-arrow-left' %}
{{ 'products.product.back_to_collection' | t: title: collection.title }}
</a>
</div>
{% endif %}
<script>
// Override default values of shop.strings for each template.
// Alternate product templates can change values of
// add to cart button, sold out, and unavailable states here.
theme.productStrings = {
addToCart: {{ 'Pre-order' | json }},
soldOut: {{ 'products.product.sold_out' | t | json }},
unavailable: {{ 'products.product.unavailable' | t | json }}
}
</script>
{% assign current_variant = product.selected_or_first_available_variant %}
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name": {{ product.title | json }},
"url": {{ shop.url | append: product.url | json }},
{%- if product.featured_image -%}
{%- assign image_size = product.featured_image.width | append: 'x' -%}
"image": [
{{ product.featured_image.src | img_url: image_size | prepend: "https:" | json }}
],
{%- endif -%}
"description": {{ product.description | strip_html | json }},
{%- if current_variant.sku != blank -%}
"sku": {{ current_variant.sku | json }},
{%- endif -%}
"brand": {
"@type": "Thing",
"name": {{ product.vendor | json }}
},
"offers": [
{%- for variant in product.variants -%}
{
"@type" : "Offer",
{%- if variant.sku != blank -%}
"sku": {{ variant.sku | json }},
{%- endif -%}
"availability" : "http://schema.org/{% if product.available %}InStock{% else %}OutOfStock{% endif %}",
"price" : {{ variant.price | divided_by: 100.00 | json }},
"priceCurrency" : {{ cart.currency.iso_code | json }},
"url" : {{ shop.url | append: variant.url | json }}
}{% unless forloop.last %},{% endunless %}
{%- endfor -%}
]
}
</script>
- Congrats, You’ve completed the coding parts.
Theme admin
- From your Shopify admin, go to Settings > Payment providers.
- Scroll down to find the Payment authorization section.
- Select Manually capture payment for orders.