If you have an eCommerce store or website, you would understand the importance of having an appropriate quick view feature. To successfully enjoy this feature and its benefits, it is important to know how to add quick view in Shopify. You need to add the feature properly to get the best results; moreover, it becomes useless when not added correctly.
Thanks to these quick views, the users can directly view the details and images of the desired products using an overlay window. Shopify test order is very essential to be fully aware of how to create a quick view in Shopify without any mistakes.
What Difference Did Quick View Make To Your Business?
One of the known secrets to attract the right customers to the business is to please them with the right products, services, and information. The quick view feature ensures saving valuable time for the customers while offering the best benefits for your business.
The Shopify product handle firstly ensures instant understanding of the basic and necessary product information. Thanks to the basic information, customers can quickly make the right decision about the products.
The quick views also eliminate the unwanted hassles from your business website. There isn’t any need to constantly refresh the product page to access the desired information.
As you understand how to add quick view in Shopify, it also helps in optimizing the product pages along your business website. Besides reducing the load time from the server, it helps in displaying interesting information, like discounts, sales, etc.; without any hassles.
You can follow these simple yet effective tips to implement the quick view feature in the best possible way:
- Keep it short and relevant.
- Avoid adding too many product details as it can get confusing.
- Use a clear call-to-action button to improve the conversion rate.
- Add a relevant and working link to the product page.
- Use high-quality product images to catch the attention of the visitors.
Take the best care of the quick view features in your eCommerce store as it brings many appealing benefits without any complications.
Adding Quick View In Shopify With Code –
It was never this easy to add the quick view in Shopify using code. These are the following steps:
- Log in to your Shopify account.
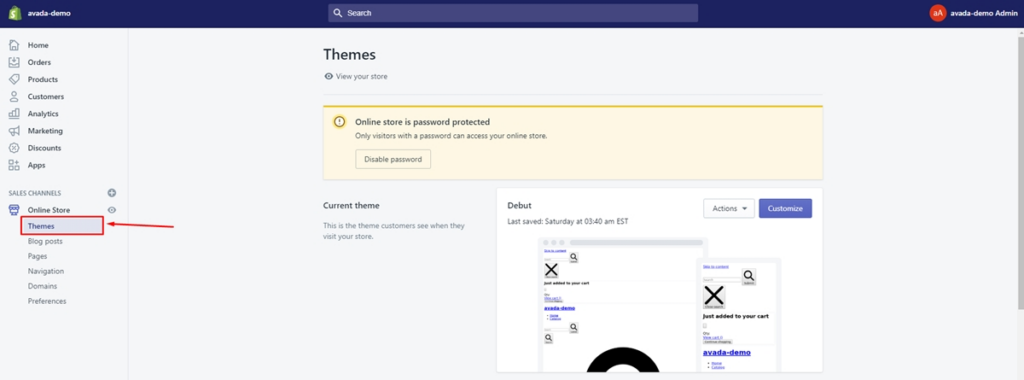
- Then, visit the ‘online store’ section.
- Under this section, click on ‘themes’ to view all the available themes.
- Simply choose the theme in which you want to add the quick view feature.

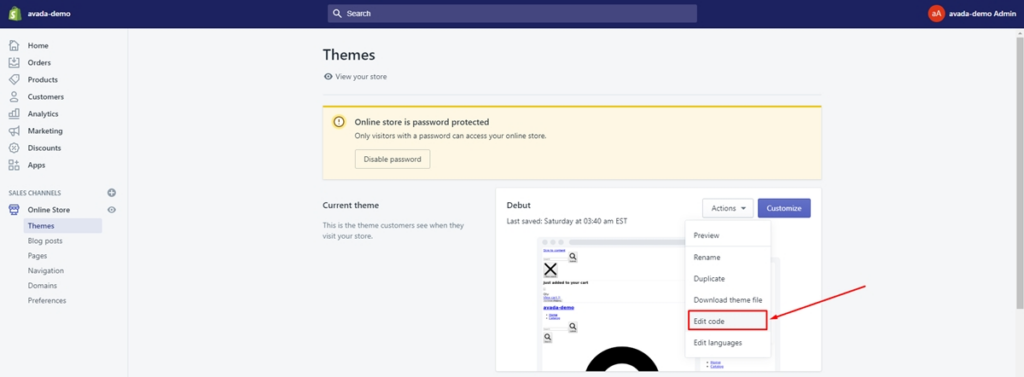
- After you have selected the respective theme, click on ‘Actions’ and then on ‘Edit Code’ from the drop-down list.

After you have successfully completed all the above-mentioned steps, use the following code.
Using NodeJS:
- In the asset field, click on the ‘Add a new asset’ option.
- As soon as you click, a dialog will appear, click on ‘Create a blank file.’
- Name your new file as quick view with the file format as .js
- Now, click on ‘Add asset.’
Copy and paste the below-mentioned code into the created file.
//Quick View
$(document).ready(function () {
$.getScript(“//cdnjs.cloudflare.com/ajax/libs/fancybox/2.1.5/jquery.fancybox.min.js”).done(function() {
quickView();
});
});
function quickView() {
$(“.quick-view”).click(function () {
if ($(‘#quick-view’).length == 0){$(“body”).append(‘<div id=”quick-view”></div>’);}
var product_handle = $(this).data(‘handle’);
$(‘#quick-view’).addClass(product_handle);
jQuery.getJSON(‘/products/’ + product_handle + ‘.js’, function (product) {
var title = product.title;
var type = product.type;
var price = 0;
var original_price = 0;
var desc = product.description;
var images = product.images;
var variants = product.variants;
var options = product.options;
var url = ‘/products/’ + product_handle;
$(‘.qv-product-title’).text(title);
$(‘.qv-product-type’).text(type);
$(‘.qv-product-description’).html(desc);
$(‘.view-product’).attr(‘href’, url);
var imageCount = $(images).length;
$(images).each(function (i, image) {
if (i == imageCount – 1) {
var image_embed = ‘<div><img class=”lazyload” data-src=”‘ + image + ‘”></div>’;
image_embed = image_embed.replace(‘.jpg’, ‘_800x.jpg’).replace(‘.png’, ‘_800x.png’);
$(‘.qv-product-images’).append(image_embed);
$(‘.qv-product-images’).slick({
‘dots’: false,
‘arrows’: false,
‘respondTo’: ‘min’,
‘useTransform’: false
}).css(‘opacity’, ‘1’);
} else {
image_embed = ‘<div><img class=”lazyload” data-src=”‘ + image + ‘”></div>’;
image_embed = image_embed.replace(‘.jpg’, ‘_800x.jpg’).replace(‘.png’, ‘_800x.png’);
$(‘.qv-product-images’).append(image_embed);
}
});
$(options).each(function (i, option) {
var opt = option.name;
var selectClass = ‘.option.’ + opt.toLowerCase();
$(‘.qv-product-options’).append(‘<div class=”option-selection-‘ + opt.toLowerCase() + ‘”><span class=”option”>’ + opt + ‘</span><select class=”option-‘ + i + ‘ option ‘ + opt.toLowerCase() + ‘”></select></div>’);
$(option.values).each(function (i, value) {
$(‘.option.’ + opt.toLowerCase()).append(‘<option value=”‘ + value + ‘”>’ + value + ‘</option>’);
});
});
$(product.variants).each(function (i, v) {
if (v.inventory_quantity == 0) {
$(‘.qv-add-button’).prop(‘disabled’, true).val(‘Sold Out’);
$(‘.qv-add-to-cart’).hide();
$(‘.qv-product-price’).text(‘Sold Out’).show();
return true
} else {
price = parseFloat(v.price / 100).toFixed(2);
original_price = parseFloat(v.compare_at_price / 100).toFixed(2);
$(‘.qv-product-price’).text(‘$’ + price);
if (original_price > 0) {
$(‘.qv-product-original-price’).text(‘$’ + original_price).show();
} else {
$(‘.qv-product-original-price’).hide();
}
$(‘select.option-0’).val(v.option1);
$(‘select.option-1’).val(v.option2);
$(‘select.option-2’).val(v.option3);
return false
}
});
});
$(document).on(“change”, “#quick-view select”, function () {
var selectedOptions = ”;
$(‘#quick-view select’).each(function (i) {
if (selectedOptions == ”) {
selectedOptions = $(this).val();
} else {
selectedOptions = selectedOptions + ‘ / ‘ + $(this).val();
}
});
jQuery.getJSON(‘/products/’ + product_handle + ‘.js’, function (product) {
$(product.variants).each(function (i, v) {
if (v.title == selectedOptions) {
var price = parseFloat(v.price / 100).toFixed(2);
var original_price = parseFloat(v.compare_at_price / 100).toFixed(2);
var v_qty = v.inventory_quantity;
var v_inv = v.inventory_management;
$(‘.qv-product-price’).text(‘$’ + price);
$(‘.qv-product-original-price’).text(‘$’ + original_price);
if (v_inv == null) {
$(‘.qv-add-button’).prop(‘disabled’, false).val(‘Add to Cart’);
} else {
if (v.inventory_quantity < 1) {
$(‘.qv-add-button’).prop(‘disabled’, true).val(‘Sold Out’);
} else {
$(‘.qv-add-button’).prop(‘disabled’, false).val(‘Add to Cart’);
}
}
}
});
});
});
$.fancybox({
href: ‘#quick-view’,
maxWidth: 1040,
maxHeight: 600,
fitToView: true,
width: ‘75%’,
height: ‘70%’,
autoSize: false,
closeClick: false,
openEffect: ‘none’,
closeEffect: ‘none’,
‘beforeLoad’: function () {
var product_handle = $(‘#quick-view’).attr(‘class’);
$(document).on(“click”, “.qv-add-button”, function () {
var qty = $(‘.qv-quantity’).val();
var selectedOptions = ”;
var var_id = ”;
$(‘#quick-view select’).each(function (i) {
if (selectedOptions == ”) {
selectedOptions = $(this).val();
} else {
selectedOptions = selectedOptions + ‘ / ‘ + $(this).val();
}
});
jQuery.getJSON(‘/products/’ + product_handle + ‘.js’, function (product) {
$(product.variants).each(function (i, v) {
if (v.title == selectedOptions) {
var_id = v.id;
processCart();
}
});
});
function processCart() {
jQuery.post(‘/cart/add.js’, {
quantity: qty,
id: var_id
},
null,
“json”
).done(function () {
$(‘.qv-add-to-cart-response’).addClass(‘success’).html(‘<span>’ + $(‘.qv-product-title’).text() + ‘ has been added to your cart. <a href=”/cart”>Click here to view your cart.</a>’);
})
.fail(function ($xhr) {
var data = $xhr.responseJSON;
$(‘.qv-add-to-cart-response’).addClass(‘error’).html(‘<span><b>ERROR: </b>’ + data.description);
});
}
});
$(‘.fancybox-wrap’).css(‘overflow’, ‘hidden !important’);
},
‘afterShow’: function () {
$(‘#quick-view’).hide().html(content).css(‘opacity’, ‘1’).fadeIn(function () {
$(‘.qv-product-images’).addClass(‘loaded’);
});
},
‘afterClose’: function () {
$(‘#quick-view’).removeClass().empty();
}
});
});
};
$(window).resize(function () {
if ($(‘#quick-view’).is(‘:visible’)) {
$(‘.qv-product-images’).slick(‘setPosition’);
}
});
- Finally, click on ‘save’ to finish the process.
Final Thoughts:
With a thorough understanding of how to add quick view in Shopify, With Shopify test order you can attract the best growth opportunities. Moreover, it also helps to identify and use the Shopify product handle benefits without any hassles. So, when are you adding the quick view feature to your eCommerce store?