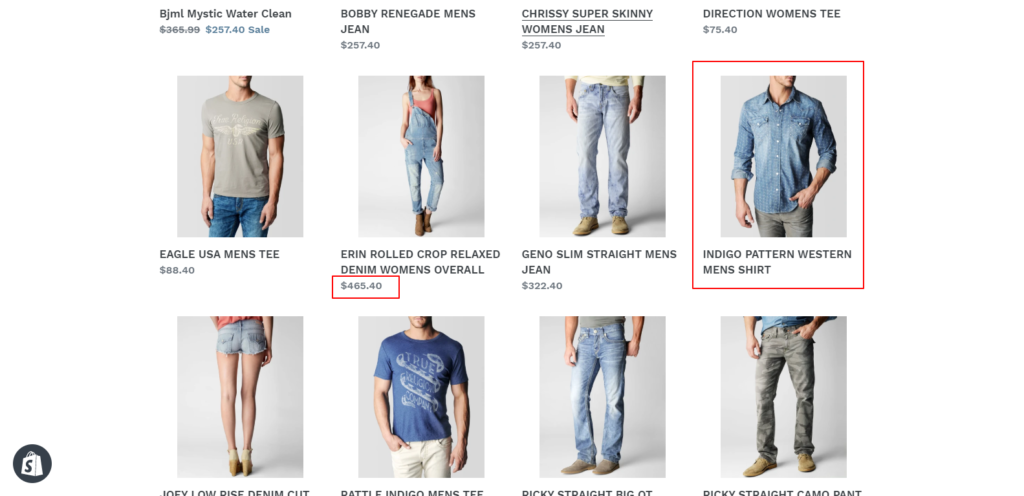
Differentiate between online and offline items by showing no price and replacing Add to Cart with a contact link.
This modification adds the ability for some of the products in your store to show no price on the Home page, Collection pages, Search results page or any other product areas that you can think of.
The item will not have an Add to Cart button. We can also add a custom contact link that will appear on your product page in place of the price and add to cart buttons for customers to request those details from you.
Hide prices in Shopify hide the product prices, and Shopify may suspend or even delete your store permanently. Because of this, some Shopify retailers choose to hide the cost of their products in their online shops.
Hide your products from your customers/visitors by locking down your Shopify app development shop to hide products and collections. By hiding prices, add-to-cart buttons, or even whole products, from your shopfront, you can provide an uninterrupted shopping experience to the people that are supposed to be accessing your locked content. You can hide the prices for your products across the storefront (for all customers) by changing your currency formatting.

Editing your theme code to add this feature
- Required files: section [main-product.liquid] , snippet [price.liquid] , template [product.requires-contact.json].
- In the Section directory, find a file named main-product.liquid and search for the following code:
{%- when 'price' -%}
<div class="no-js-hidden" id="price-{{ section.id }}" role="status" {{ block.shopify_attributes }}>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</div>
{%- if shop.taxes_included or shop.shipping_policy.body != blank -%}
<div class="product__tax caption rte">
{%- if shop.taxes_included -%}
{{ 'products.product.include_taxes' | t }}
{%- endif -%}
{%- if shop.shipping_policy.body != blank -%}
{{ 'products.product.shipping_policy_html' | t: link: shop.shipping_policy.url }}
{%- endif -%}
</div>
{%- endif -%}
<div {{ block.shopify_attributes }}>
{%- assign product_form_installment_id = 'product-form-installment-' | append: section.id -%}
{%- form 'product', product, id: product_form_installment_id, class: 'installment caption-large' -%}
<input type="hidden" name="id" value="{{ product.selected_or_first_available_variant.id }}">
{{ form | payment_terms }}
{%- endform -%}
</div>
And replace with the below code:
{%- when 'price' -%}
<div class="no-js-hidden" id="price-{{ section.id }}" role="status" {{ block.shopify_attributes }}>
{%- render 'price',
product: product,
use_variant: true,
show_badges: true,
price_class: 'price--large'
-%}
</div>
{%- if shop.taxes_included or shop.shipping_policy.body != blank -%}
<div class="product__tax caption rte">
{%- if shop.taxes_included -%}
{{ 'products.product.include_taxes' | t }}
{%- endif -%}
{%- if shop.shipping_policy.body != blank -%}
{{ 'products.product.shipping_policy_html' | t: link: shop.shipping_policy.url }}
{%- endif -%}
</div>
{%- endif -%}
{% if template.suffix == "requires-contact" %}
<h4> <a style="color:blue; text-transform:uppercase; text-decoration:underline" href="mailto:{{ shop.email }}">ask for price</a> </h4>
{% else %}
<div {{ block.shopify_attributes }}>
{%- assign product_form_installment_id = 'product-form-installment-' | append: section.id -%}
{%- form 'product', product, id: product_form_installment_id, class: 'installment caption-large' -%}
<input type="hidden" name="id" value="{{ product.selected_or_first_available_variant.id }}">
{{ form | payment_terms }}
{%- endform -%}
</div>
{% endif %}
In the Snippets directory, find a file named price.liquid and add the following code at the beginning of the file:
{%- assign hide_price = false -%}
{% for tag in product.tags %}
{% if tag == 'hide-price' %}
{%- assign hide_price = true -%}
{%- assign hide_price_confirm = 'price not available' -%}
{% endif %}
{% endfor %}
And add {% unless hide_price %} at the top of the following html code:
<div class="price
{%- if price_class %} {{ price_class }}{% endif -%}
{%- if available == false %} price--sold-out {% endif -%}
{%- if compare_at_price > price %} price--on-sale {% endif -%}
{%- if product.price_varies == false and product.compare_at_price_varies %} price--no-compare{% endif -%}
{%- if show_badges %} price--show-badge{% endif -%}">
Find closing tag of this div </div> and paste the below code:
{% endunless %}
In the Templates directory, create a new file named product.requires-contact.json and add the following code:
{
"sections": {
"main": {
"type": "main-product",
"blocks": {
"vendor": {
"type": "text",
"settings": {
"text": "{{ product.vendor }}",
"text_style": "uppercase"
}
},
"title": {
"type": "title",
"settings": {
}
},
"caption": {
"type": "text",
"settings": {
"text": "{{ product.metafields.descriptors.subtitle.value }}",
"text_style": "subtitle"
}
},
"price": {
"type": "price",
"settings": {
}
},
"variant_picker": {
"type": "variant_picker",
"settings": {
"picker_type": "button"
}
},
"quantity_selector": {
"type": "quantity_selector",
"settings": {
}
},
"buy_buttons": {
"type": "buy_buttons",
"settings": {
"show_dynamic_checkout": true
}
},
"description": {
"type": "description",
"settings": {
}
},
"collapsible-row-0": {
"type": "collapsible_tab",
"settings": {
"heading": "Materials",
"icon": "leather",
"content": "",
"page": ""
}
},
"collapsible-row-1": {
"type": "collapsible_tab",
"settings": {
"heading": "Shipping & Returns",
"icon": "truck",
"content": "",
"page": ""
}
},
"collapsible-row-2": {
"type": "collapsible_tab",
"settings": {
"heading": "Dimensions",
"icon": "ruler",
"content": "",
"page": ""
}
},
"collapsible-row-3": {
"type": "collapsible_tab",
"settings": {
"heading": "Care Instructions",
"icon": "heart",
"content": "",
"page": ""
}
},
"share": {
"type": "share",
"settings": {
"share_label": "Share"
}
}
},
"block_order": [
"vendor",
"title",
"caption",
"price",
"variant_picker",
"quantity_selector",
"buy_buttons",
"description",
"collapsible-row-0",
"collapsible-row-1",
"collapsible-row-2",
"collapsible-row-3",
"share"
],
"settings": {
"enable_sticky_info": true,
"media_size": "large",
"gallery_layout": "stacked",
"mobile_thumbnails": "hide",
"hide_variants": true,
"enable_video_looping": false,
"padding_top": 36,
"padding_bottom": 12
}
},
"image-with-text": {
"type": "image-with-text",
"blocks": {
"image-with-text-0": {
"type": "heading",
"settings": {
"heading": "Image with text",
"heading_size": "h1"
}
},
"image-with-text-1": {
"type": "text",
"settings": {
"text": "<p>Pair text with an image to focus on your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.<\/p>",
"text_style": "body"
}
}
},
"block_order": [
"image-with-text-0",
"image-with-text-1"
],
"settings": {
"height": "small",
"desktop_image_width": "medium",
"layout": "text_first",
"desktop_content_position": "top",
"desktop_content_alignment": "left",
"content_layout": "no-overlap",
"color_scheme": "background-2",
"mobile_content_alignment": "left",
"padding_top": 36,
"padding_bottom": 36
}
},
"multicolumn": {
"type": "multicolumn",
"blocks": {
"column-0": {
"type": "column",
"settings": {
"title": "Free Shipping",
"text": "<p>Pair text with an image to focus on your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.<\/p>",
"link_label": "",
"link": ""
}
},
"column-1": {
"type": "column",
"settings": {
"title": "Hassle-Free Exchanges",
"text": "<p>Pair text with an image to focus on your chosen product, collection, or blog post. Add details on availability, style, or even provide a review.<\/p>",
"link_label": "",
"link": ""
}
}
},
"block_order": [
"column-0",
"column-1"
],
"settings": {
"title": "",
"heading_size": "h1",
"image_width": "full",
"image_ratio": "adapt",
"columns_desktop": 2,
"column_alignment": "left",
"background_style": "none",
"button_label": "",
"button_link": "",
"color_scheme": "background-1",
"columns_mobile": "1",
"swipe_on_mobile": false,
"padding_top": 36,
"padding_bottom": 36
}
},
"product-recommendations": {
"type": "product-recommendations",
"settings": {
"heading": "You may also like",
"heading_size": "h2",
"columns_desktop": 4,
"color_scheme": "background-1",
"image_ratio": "square",
"show_secondary_image": true,
"show_vendor": false,
"show_rating": false,
"columns_mobile": "2",
"padding_top": 36,
"padding_bottom": 28
}
}
},
"order": [
"main",
"image-with-text",
"multicolumn",
"product-recommendations"
]
}
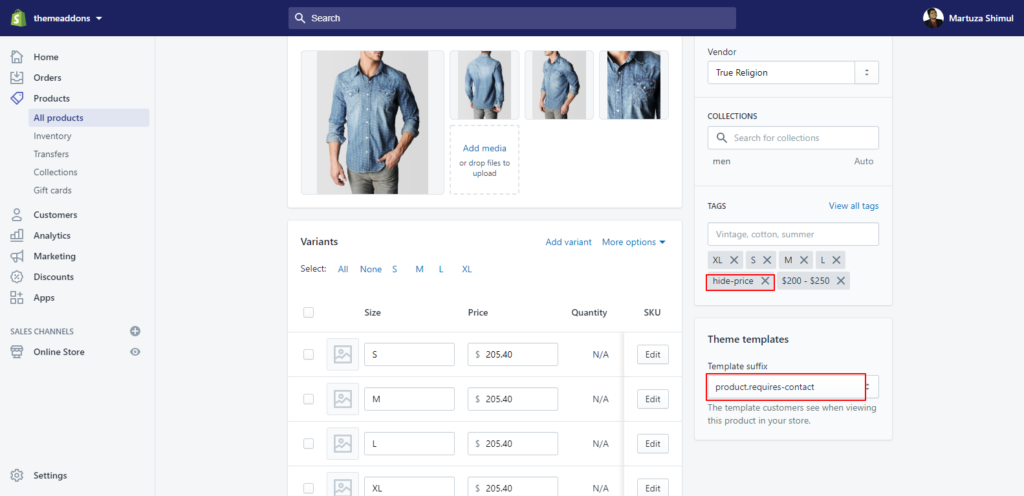
Go to the product whose price you want to hide and assign hide-price tag to it:
assign requires-contact temlate to it
Congrats you've completed this feature
Frequently Asked Questions:
How do I hide specific Shopify Products?
Regardless of the reason, hiding a product in Shopify is simple. To remove a product from your shop page, go to your Shopify admin and click on the product you want to remove. Choose “Hidden” in the “Visibility” section of the “Edit product” page.
Why do sellers keep their prices hidden?
Hiding product prices is an excellent way to boost customer engagement. Not only does it encourage customers to actively contact the store owner, but it also makes them feel more interested in other factors when considering purchasing the product.
In Shopify, how do I hide a specific variant?
Because Shopify does not support hiding variants, any variants you create will be visible to customers. Customers will be able to see all of the prices and select the cheapest option if you have different prices for different variants.
In Shopify, how do I customize a single product page?
To begin customizing your product page template, navigate to Online store > Themes in your Shopify admin. Click the Customize button to open the Theme editing page. Start customizing your product page template by selecting Product pages from the drop-down list.

