Highlight your online products by activating a lightbox when a customer clicks a product image.
What this customization achieves
This customization enables a lightbox for your website images. When an image is clicked, it’s displayed as a highlighted overlay on the current page, while the rest of that page content is darkened and disabled.
Prerequisites
You need a theme that already uses a lightbox plugin on product pages. You can find out if your theme uses one, by going to a product page on your storefront and clicking on your main product image. If the image opens up in a centered box on the screen with the background dimmed, then you have a lightbox.
Common lightbox plugins used by Shopify themes are:
- Fancybox
- Slimbox
- Colorbox
Editing your theme code to add this feature
For this functionality, we’ve used fancybox for the lightbox feature.
Required files: section [product-lightbox-template.liquid]; template [product.lightbox.liquid]
- In the Layout directory, open the
theme.liquidfile, locate the ending</head>tag and add the following code right above the</head>tag, if you’re theme already using jQuery then you don’t have to add the first script from the following code:
&amp;lt;script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/jquery.min.js"&amp;gt;&amp;lt;/script&amp;gt; &amp;lt;link rel="stylesheet" href="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.css" /&amp;gt; &amp;lt;script src="https://cdn.jsdelivr.net/gh/fancyapps/[email protected]/dist/jquery.fancybox.min.js"&amp;gt;&amp;lt;/script&amp;gt;
- In the Section directory, upload the following file:
- product-lightbox-template.liquid
- In the Template directory, create
product.lightbox.liquidand add the following code :
{% comment %}
The contents of the product.liquid template can be found in /sections/product-lightbox-template.liquid
{% endcomment %}
{% section 'product-lightbox-template' %}
{% section 'product-recommendations' %}
{% if collection %}
&amp;lt;div class="text-center return-link-wrapper page-width"&amp;gt;
&amp;lt;a href="{{ collection.url }}" class="btn btn--secondary btn--has-icon-before return-link"&amp;gt;
{% include 'icon-arrow-left' %}
{{ 'products.product.back_to_collection' | t: title: collection.title }}
&amp;lt;/a&amp;gt;
&amp;lt;/div&amp;gt;
{% endif %}
&amp;lt;script&amp;gt;
// Override default values of shop.strings for each template.
// Alternate product templates can change values of
// add to cart button, sold out, and unavailable states here.
theme.productStrings = {
addToCart: {{ 'products.product.add_to_cart' | t | json }},
soldOut: {{ 'products.product.sold_out' | t | json }},
unavailable: {{ 'products.product.unavailable' | t | json }}
}
&amp;lt;/script&amp;gt;
{% assign current_variant = product.selected_or_first_available_variant %}
&amp;lt;script type="application/ld+json"&amp;gt;
{
"@context": "http://schema.org/",
"@type": "Product",
"name": {{ product.title | json }},
"url": {{ shop.url | append: product.url | json }},
{%- if product.featured_image -%}
{%- assign image_size = product.featured_image.width | append: 'x' -%}
"image": [
{{ product.featured_image.src | img_url: image_size | prepend: "https:" | json }}
],
{%- endif -%}
"description": {{ product.description | strip_html | json }}&amp;lt;div class="esc-size-matters-preinstall" id="preinstall-7ffb5462b49233964aeec674cf251220"&amp;gt;&amp;lt;/div&amp;gt;,
{%- if current_variant.sku != blank -%}
"sku": {{ current_variant.sku | json }},
{%- endif -%}
"brand": {
"@type": "Thing",
"name": {{ product.vendor | json }}
},
"offers": [
{%- for variant in product.variants -%}
{
"@type" : "Offer",
{%- if variant.sku != blank -%}
"sku": {{ variant.sku | json }},
{%- endif -%}
"availability" : "http://schema.org/{% if product.available %}InStock{% else %}OutOfStock{% endif %}",
"price" : {{ variant.price | divided_by: 100.00 | json }},
"priceCurrency" : {{ cart.currency.iso_code | json }},
"url" : {{ shop.url | append: variant.url | json }}
}{% unless forloop.last %},{% endunless %}
{%- endfor -%}
]
}
&amp;lt;/script&amp;gt;
- Congrats, You’ve completed the coding parts.
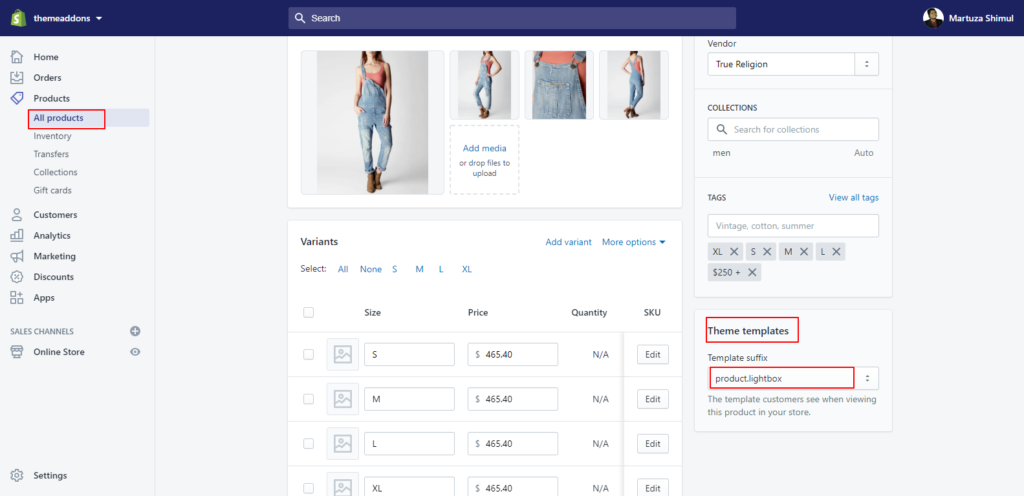
Theme admin
- Now go to random product details and set the template product.lightbox. Check the product on your store, you’ll see the product image will be clickable and if you click it’ll show you the popup lightbox. You can Zoom, see as a slideshow or check other images as slider with clicking the left/right arrow.