Ensure that your customers see your Add a featured products carousel where ever they are on your website, this could be within your pages, blog posts or even the shopping cart with a carousel of featured products from any collection.
Add a featured products carousel or slideshow layout. Add captions, buttons, videos, slider backgrounds, borders, and copy protection to your product slider. Create a customer testimonials slideshow or an Shopify product carousel layout for social proof, or create a client logo slider to build trust.
Now you know how to put a featured Shopify product carousel in your Shopify store. This is a great feature that is sure to attract a lot of attention to your featured products Shopify and make your store more appealing to your customers. Add a featured products carousel makes your site more interactive and increases visitor engagement. Product sliders are a win-win for your store. A product slider is a visual aide, a little bit like a small slideshow for your products. It gives your store a more professional look, therefore increasing interest and conversions.
Customers want to read reviews, see products from every conceivable angle, and explore new discounts and offers before they even think about clicking that Shopify product carousel. Set your image slider on a loop to ensure customers don’t miss important info! Use slider as a Shopify product carousel to show your best products.
Editing your theme code to add product carousel this feature
Required files: section [shop-the-look.liquid]
- In the Section directory, Create a new file called
selected-products.liquidand add the following code:
<div class="page-width section--feature-collection">
{% if section.settings.title != blank %}
<h2 class="title">{{ section.settings.title | escape }}</h2>
{% endif %}
{%- assign collection = collections[section.settings.collection] -%}
{%- assign prod_limit = section.settings.limit -%}
{%- assign autoplay = section.settings.autoplay_time | times: 1000 -%}
<div class="main-carousel" data-flickity='{ "lazyLoad": true, "freeScroll": true, "wrapAround": true, "autoPlay": {{autoplay}}, "prevNextButtons": {{section.settings.show_arrow}}, "pageDots": {{section.settings.show_dots}} }'>
{% for product in collection.products limit: prod_limit %}
<div class="carousel-cell">
<div class="product-detail">
{%- assign img_max_height = '300x300' -%}
{%- assign featured_image = product.featured_image -%}
{%- assign img_url = featured_image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
<img class="feature-row__image lazyload"
src="{{ featured_image | img_url: img_max_height }}"
data-src="{{ img_url }}"
data-widths="[360, 480, 620, 740, 860, 980, 1100]"
data-aspectratio="{{ featured_image.aspect_ratio }}"
data-sizes="auto"
tabindex="-1"
alt="{{ featured_image.alt | escape }}">
<div class="product-desc {% if section.settings.desc_on_hover == true %} pd-on-hover{% endif %}">
<h4 class="title">{{product.title}}</h4>
{% include 'product-price', variant: product.selected_or_first_available_variant %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<style>
.section--feature-collection>.title{
text-align: center;
}
.carousel-cell{
width: 300px;
}
.carousel-cell .product-detail{
position: relative;
margin: 10px;
}
.carousel-cell .feature-row__image{
width:100%;
}
.carousel-cell .product-desc{
padding: 10px;
}
.product-desc .title{
margin: 0;
padding: 0 0 5px;
}
.pd-on-hover{
position: absolute;
left: 0;
right: 0;
bottom: 0;
opacity: 0;
transition: opacity 0.8s;
background-color: rgba(255,255,255,0.75);
}
.carousel-cell .product-detail:hover .pd-on-hover{
opacity: 1;
transition: opacity 0.8s;
}
</style>
<link rel="stylesheet" href="https://unpkg.com/flickity@2/dist/flickity.min.css">
<script src="https://unpkg.com/flickity@2/dist/flickity.pkgd.min.js" defer></script>
{% schema %}
{
"name": "Featured Collection",
"settings": [
{
"type": "text",
"id": "title",
"label": "Heading",
"default": "Featured collection"
},
{
"id": "collection",
"type": "collection",
"label": "Collection"
},
{
"type": "range",
"id": "limit",
"min": 5,
"max": 30,
"step": 1,
"label": "Products shown",
"default": 5
},
{
"type": "checkbox",
"id": "desc_on_hover",
"label": "Show product description on hover",
"default": false
},
{
"type": "header",
"content": "Carousel Controls"
},
{
"type": "range",
"id": "autoplay_time",
"min": 0,
"max": 5,
"step": 1,
"label": "Autoplay in second/s",
"default": 0
},
{
"type": "checkbox",
"id": "show_arrow",
"label": "Show arrow",
"default": true
},
{
"type": "checkbox",
"id": "show_dots",
"label": "Show dots",
"default": true
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
- Layout directory, open the
theme.liquidfile, locate the{% section 'footer' %}and add the following code right above footer code :
{% if template contains 'index' or template contains 'page' %}
{% section 'selected-products' %}
{% endif %}
- Congrats, You’ve completed the coding parts.
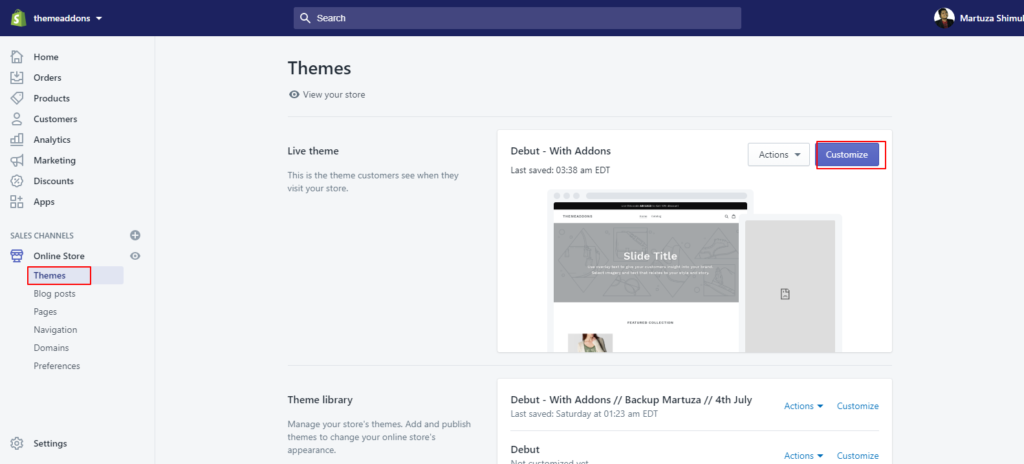
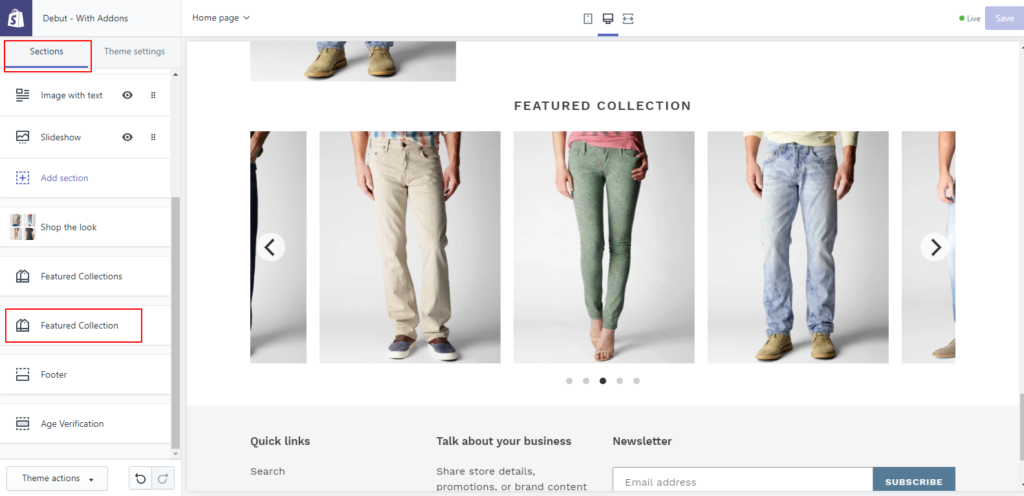
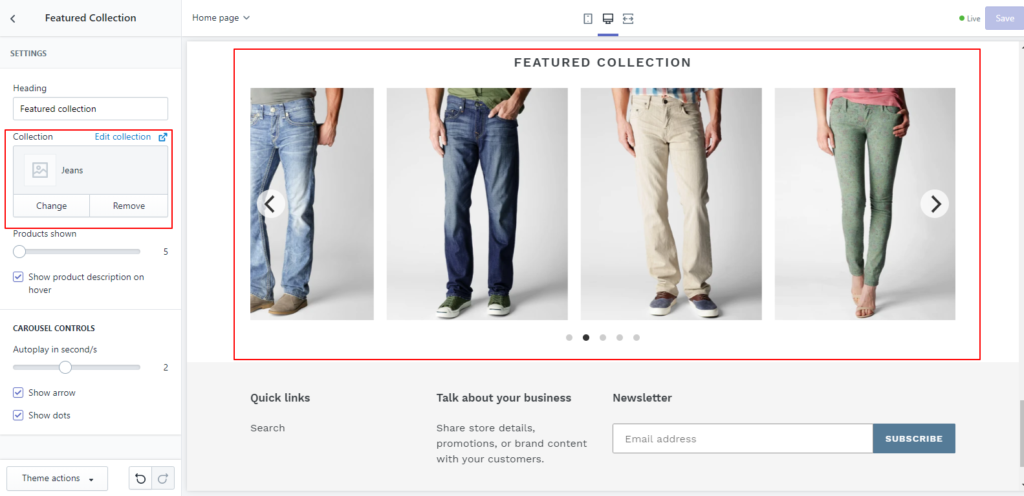
- Now it’s available in the Theme section. You can modify through
Themes>customizepage section settings. You could add a collection which you want to show in the product carousel