If you sell products such as wine, cigarettes, or dangerous goods, then you might want to discourage visitors under a certain Shopify age verification screen from browsing your website. You can do this by adding an age selection form to your storefront.
Keep in mind that Add an age verification screen to Shopify store is not the best way to prevent visitors from browsing your website, as there’s nothing preventing them from lying about their age. It might even be a nuisance to regular visitors, who will have to make an additional click to access your store.
Editing your theme code to Add an age verification screen to Shopify store feature
Required files: section [age-check.liquid]
- Section directory, create a new file named
age-check.liquidand add the following code:
{% unless section.settings.enable_agecheck != true %}
{% assign enter_date_of_birth = section.settings.enter_bday %}
{% assign age = section.settings.age %}
{% assign bg_image = section.settings.image %}
{% assign e_url = section.settings.url %}
{% capture adult_header %}
{{section.settings.title}}
{% endcapture %}
{% capture adult_text %}
{{section.settings.text}}
{% endcapture %}
<div id="prompt-background">
<div id="age-check-prompt" class="modal-prompt">
<h1>
{{ adult_header }}
</h1>
<p>
{{ adult_text }}
</p>
<div{% unless enter_date_of_birth %} style="display:none;"{% endunless %}>
<select name="bmonth" id="bmonth"{% unless enter_date_of_birth %} value="1"{% endunless %}>
{% if enter_date_of_birth %}
<option value="1">- Month -</option>
<option value="1">January</option>
<option value="2">February</option>
<option value="3">March</option>
<option value="4">April</option>
<option value="5">May</option>
<option value="6">June</option>
<option value="7">July</option>
<option value="8">August</option>
<option value="9">September</option>
<option value="10">October</option>
<option value="11">November</option>
<option value="12">December</option>
{% endif %}
</select>
<select name="bday" id="bday"{% unless enter_date_of_birth %} value="1"{% endunless %}>
{% if enter_date_of_birth %}
<option value="1">- Day -</option>
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
<option value="11">11</option>
<option value="12">12</option>
<option value="13">13</option>
<option value="14">14</option>
<option value="15">15</option>
<option value="16">16</option>
<option value="17">17</option>
<option value="18">18</option>
<option value="19">19</option>
<option value="20">20</option>
<option value="21">21</option>
<option value="22">22</option>
<option value="23">23</option>
<option value="24">24</option>
<option value="25">25</option>
<option value="26">26</option>
<option value="27">27</option>
<option value="28">28</option>
<option value="29">29</option>
<option value="30">30</option>
<option value="31">31</option>
{% endif %}
</select>
<select name="byear" id="byear"{% unless enter_date_of_birth %} value="1950"{% endunless %}>
{% if enter_date_of_birth %}
<option value="2015">- Year -</option>
<option value="2012">2012</option>
<option value="2011">2011</option>
<option value="2010">2010</option>
<option value="2009">2009</option>
<option value="2008">2008</option>
<option value="2007">2007</option>
<option value="2006">2006</option>
<option value="2005">2005</option>
<option value="2004">2004</option>
<option value="2003">2003</option>
<option value="2002">2002</option>
<option value="2001">2001</option>
<option value="2000">2000</option>
<option value="1999">1999</option>
<option value="1998">1998</option>
<option value="1997">1997</option>
<option value="1996">1996</option>
<option value="1995">1995</option>
<option value="1994">1994</option>
<option value="1993">1993</option>
<option value="1992">1992</option>
<option value="1991">1991</option>
<option value="1990">1990</option>
<option value="1989">1989</option>
<option value="1988">1988</option>
<option value="1987">1987</option>
<option value="1986">1986</option>
<option value="1985">1985</option>
<option value="1984">1984</option>
<option value="1983">1983</option>
<option value="1982">1982</option>
<option value="1981">1981</option>
<option value="1980">1980</option>
<option value="1979">1979</option>
<option value="1978">1978</option>
<option value="1977">1977</option>
<option value="1976">1976</option>
<option value="1975">1975</option>
<option value="1974">1974</option>
<option value="1973">1973</option>
<option value="1972">1972</option>
<option value="1971">1971</option>
<option value="1970">1970</option>
<option value="1969">1969</option>
<option value="1968">1968</option>
<option value="1967">1967</option>
<option value="1966">1966</option>
<option value="1965">1965</option>
<option value="1964">1964</option>
<option value="1963">1963</option>
<option value="1962">1962</option>
<option value="1961">1961</option>
<option value="1960">1960</option>
<option value="1959">1959</option>
<option value="1958">1958</option>
<option value="1957">1957</option>
<option value="1956">1956</option>
<option value="1955">1955</option>
<option value="1954">1954</option>
<option value="1953">1953</option>
<option value="1952">1952</option>
<option value="1951">1951</option>
<option value="1950">1950</option>
<option value="1949">1949</option>
<option value="1948">1948</option>
<option value="1947">1947</option>
<option value="1946">1946</option>
<option value="1945">1945</option>
<option value="1944">1944</option>
<option value="1943">1943</option>
<option value="1942">1942</option>
<option value="1941">1941</option>
<option value="1940">1940</option>
<option value="1939">1939</option>
<option value="1938">1938</option>
<option value="1937">1937</option>
<option value="1936">1936</option>
<option value="1935">1935</option>
<option value="1934">1934</option>
<option value="1933">1933</option>
<option value="1932">1932</option>
<option value="1931">1931</option>
<option value="1930">1930</option>
<option value="1929">1929</option>
<option value="1928">1928</option>
<option value="1927">1927</option>
<option value="1926">1926</option>
<option value="1925">1925</option>
<option value="1924">1924</option>
<option value="1923">1923</option>
<option value="1922">1922</option>
<option value="1921">1921</option>
<option value="1920">1920</option>
<option value="1919">1919</option>
<option value="1918">1918</option>
<option value="1917">1917</option>
<option value="1916">1916</option>
<option value="1915">1915</option>
<option value="1914">1914</option>
<option value="1913">1913</option>
<option value="1912">1912</option>
<option value="1911">1911</option>
<option value="1910">1910</option>
{% endif %}
</select>
<div style="clear:both; margin-bottom:15px"></div>
</div>
<button id="submit_birthdate" class="button-enter btn styled-submit" onclick="ageCheck()" style="display:inline-block">Enter</button>
<span style="padding: 0 4px">or</span>
<a href="{{e_url}}" id="button-exit" name="button-exit">Exit</a>
</div>
</div>
<script>
function ageCheck() {
var min_age = {{ age }}; // Set the minimum age.
var year = parseInt(document.getElementById('byear').value);
var month = parseInt(document.getElementById('bmonth').value);
var day = parseInt(document.getElementById('bday').value);
var theirDate = new Date((year + min_age), month, day);
var today = new Date;
if ((today.getTime() - theirDate.getTime()) < 0) {
window.location = '{{e_url}}'; //enter domain url where you would like the underaged visitor to be sent to.
} else {
var days = 14; //number of days until they must go through the age checker again.
var date = new Date();
date.setTime(date.getTime()+(days*24*60*60*1000));
var expires = "; expires="+date.toGMTString();
document.cookie = 'isAnAdult=true;'+expires+"; path=/";
location.reload();
};
};
function readCookie(name) {
var nameEQ = name + "=";
var ca = document.cookie.split(';');
for(var i=0;i < ca.length;i++) {
var c = ca[i];
while (c.charAt(0)==' ') c = c.substring(1,c.length);
if (c.indexOf(nameEQ) == 0) return c.substring(nameEQ.length,c.length);
}
return null;
};
var isAnAdult = readCookie('isAnAdult');
if (isAnAdult) {
var elem = document.getElementById('shopify-section-age-check');
elem.style.display = 'none';
};
</script>
<style>
.modal-prompt {
background: #fff;
border-radius: 2px;
box-shadow: 0px 0px 10px rgba(0,0,0,0.5);
width: 330px;
height: auto;
margin: 0 auto;
padding: 20px 35px 30px 35px;
position: relative;
top: 25%;
z-index: 1000000;
}
.modal-prompt p, .modal-prompt h1 {
color: #555555;
}
#prompt-background {
background: url("{{ bg_image | img_url: '1200x1200' }}") no-repeat center center fixed #555;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
width: 100%;
height: 100%;
position: fixed;
left: 0;
top: 0;
z-index: 9999999;
}
.modal-prompt select { float: left; margin-right: 10px; }
</style>
{% endunless %}
{% schema %}
{
"name": "Age Verification",
"settings": [
{
"type": "checkbox",
"id": "enable_agecheck",
"label": "Enable Age Check",
"default": true
},
{
"type": "text",
"id": "title",
"label": "Title",
"default": "Title"
},
{
"type": "richtext",
"id": "text",
"label": "More text"
},
{
"type": "number",
"id": "age",
"label": "Age requirement",
"default": 18
},
{
"type": "checkbox",
"id": "enter_bday",
"label": "Enter birth date",
"default": true
},
{
"type": "text",
"id": "url",
"label": "Exit url",
"default": "http://google.com/"
},
{
"type": "image_picker",
"id": "image",
"label": "Background image"
}
]
}
{% endschema %}
{% stylesheet %}
{% endstylesheet %}
{% javascript %}
{% endjavascript %}
- In the Layout directory, find
theme.liquidand add the following code right above of ending</body>tag :
{% section 'age-check' %}
- Congrats, You’ve completed the coding parts.
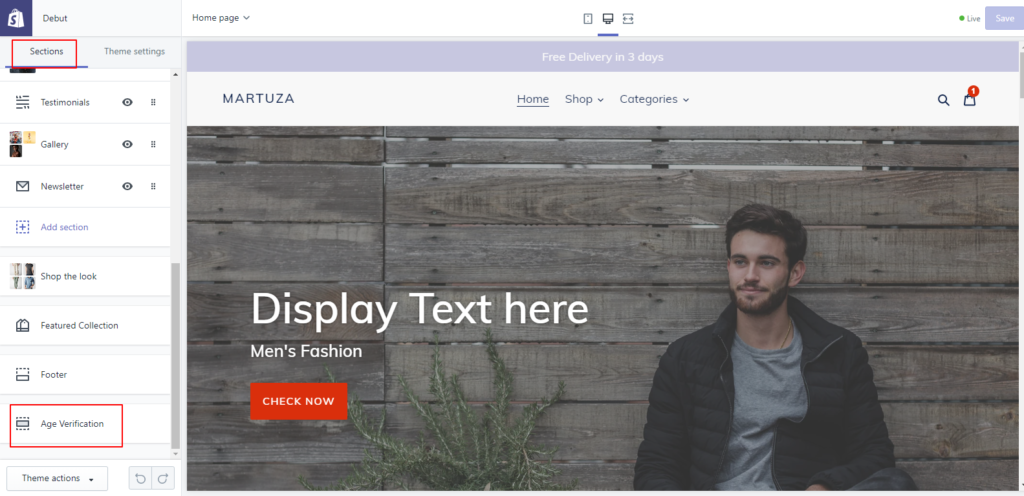
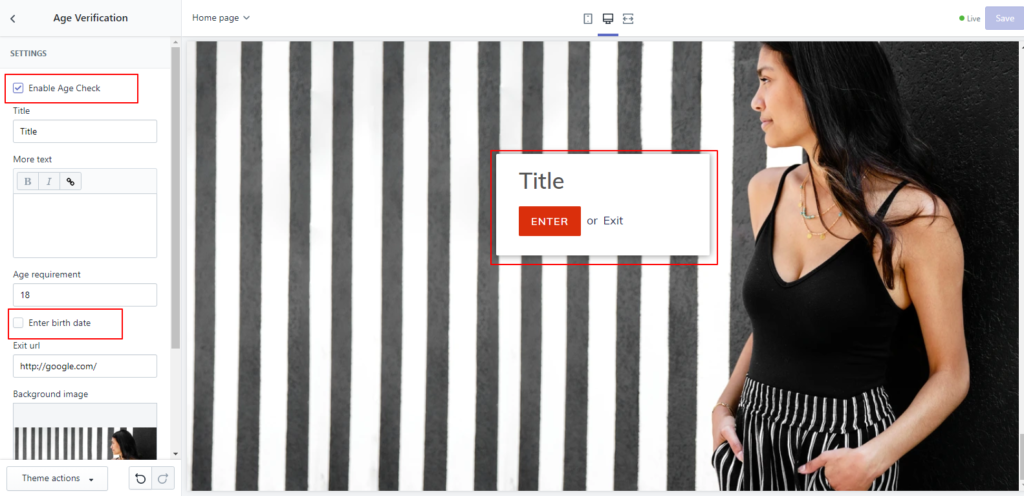
- Now it’s available in
Themes>customization>Age varificationpage section settings. Click Age verification, you could see the options.