You can collect customization information for products using line item properties. Line item properties are custom form fields that you can add to the product page, allowing customers to make choices or add information about a product. For example, if you offer product engraving, then you can use line item properties to let customers enter the text that they want engraved on the product.
Use an app to collect customization information for products
You can install a free or paid product customization app from the Shopify App Store to easily Custom form option fields to your product page.
Edit your theme code to collect customization information for products
You can edit your theme’s code by creating an alternate product page template that Add a customization form to products, or line item properties. You can then apply your new template to any product for which you want to collect customization information for products.
Editing your theme code to add this feature
- In the Template directory, Create a new template named
product.custom-field.liquidand copy all the code fromproduct.liquidfrom the same directory: - In the Section directory, find the
product-template.liquidfile and locate the Add to cart button. The code for Shopify Custom form option will contain this code<button type="submit" name="add". Add the custom inputs right above the add to cart button :
{% if template contains 'custom-field' %}
&amp;amp;amp;amp;amp;amp;amp;lt;div class="custom-fields" &amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label for="monogram"&amp;amp;amp;amp;amp;amp;amp;gt;Monogram (Short text)&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input required class="required" id="monogram" type="text" name="properties[Monogram]" placeholder="ABC"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label for="custom-message"&amp;amp;amp;amp;amp;amp;amp;gt;Custom message&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;textarea required id="custom-message" name="properties[Custom message]"&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;/textarea&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;div class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label&amp;amp;amp;amp;amp;amp;amp;gt;Optional features&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input type="checkbox" id="Feature-A" name="properties[Optional-features-Feature-A]"&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;label class="ep_inline_block" for="Feature-A"&amp;amp;amp;amp;amp;amp;amp;gt;Feature A&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input type="checkbox" id="Feature-B" name="properties[Optional-features-Feature-B]"&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;label class="ep_inline_block" for="Feature-B"&amp;amp;amp;amp;amp;amp;amp;gt;Feature B&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input type="checkbox" id="Feature-C" name="properties[Optional-features-Feature-C]"&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;label class="ep_inline_block" for="Feature-C"&amp;amp;amp;amp;amp;amp;amp;gt;Feature C&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;div class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label class="ep_block"&amp;amp;amp;amp;amp;amp;amp;gt;Choose an option&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input required type="radio" name="properties[Choose an option]" value="Option 1"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;span&amp;amp;amp;amp;amp;amp;amp;gt;Option 1&amp;amp;amp;amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input required type="radio" name="properties[Choose an option]" value="Option 2"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;span&amp;amp;amp;amp;amp;amp;amp;gt;Option 2&amp;amp;amp;amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="option-container"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input required type="radio" name="properties[Choose an option]" value="Option 3"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;span&amp;amp;amp;amp;amp;amp;amp;gt;Option 3&amp;amp;amp;amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;p class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label class="ep_block"&amp;amp;amp;amp;amp;amp;amp;gt;Choose an option&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;select required id="choose-an-option" name="properties[Choose an option]"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;option value="Option 1"&amp;amp;amp;amp;amp;amp;amp;gt;Option 1&amp;amp;amp;amp;amp;amp;amp;lt;/option&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;option value="Option 2"&amp;amp;amp;amp;amp;amp;amp;gt;Option 2&amp;amp;amp;amp;amp;amp;amp;lt;/option&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;option value="Option 3"&amp;amp;amp;amp;amp;amp;amp;gt;Option 3&amp;amp;amp;amp;amp;amp;amp;lt;/option&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/select&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt;
{% comment %} &amp;amp;amp;amp;amp;amp;amp;lt;p class="line-item-property__field"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;label for="custom_photo"&amp;amp;amp;amp;amp;amp;amp;gt;Photo (JPG or PNG)&amp;amp;amp;amp;amp;amp;amp;lt;/label&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;input required id="custom_photo" type="file" name="properties[Photo]"&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/p&amp;amp;amp;amp;amp;amp;amp;gt; {% endcomment %}
&amp;amp;amp;amp;amp;amp;amp;lt;/div&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;style&amp;amp;amp;amp;amp;amp;amp;gt;
.custom-fields{
display:block;
}
.option-container{
display: flex;
justify-content: flex-start;
align-items: center;
margin-bottom: 0;
}
.option-container input{
margin-right:10px
}
&amp;amp;amp;amp;amp;amp;amp;lt;/style&amp;amp;amp;amp;amp;amp;amp;gt;
{% endif %}
- In the above code, we’ve commented out the file upload code because it doesn’t work with popup cart or cart drawer. If you want to use this feature then make sure you’re not using the popup or drawer functionality for the cart.
- Tips: You can find or generate Shopify compatible input code from shopify ui element generator. This tool was created by Shopify to help simplify the process of Add a customization form to products user interface elements, such as form fields and icons, to Shopify themes.
- In the Section directory, find the
cart-template.liquidfile and locate the{{ item.product.title }}then add the following code after that. Don’t add the code first, please check your cart after adding the specific Shopify Custom form option to the cart, if you don’t see the properties you’ve added then add the following code to the specific place :
{%- assign property_size = item.properties | size -%}
{%- assign properties = 'template ' | split: ' ' -%}
{%- if property_size &amp;amp;amp;amp;amp;amp;amp;gt; 0 -%}
{%- assign properties = item.properties -%}
{%- for p in properties -%}
{%- unless p.last == blank -%}
&amp;amp;amp;amp;amp;amp;amp;lt;li class="product-details__item product-details__item--property" data-cart-item-property&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;span class="product-details__item-label" data-cart-item-property-name&amp;amp;amp;amp;amp;amp;amp;gt;{{ p.first }}: &amp;amp;amp;amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;span data-cart-item-property-value&amp;amp;amp;amp;amp;amp;amp;gt;
{%- if p.last contains '/uploads/' -%}
&amp;amp;amp;amp;amp;amp;amp;lt;a href="{{ p.last }}"&amp;amp;amp;amp;amp;amp;amp;gt;{{ p.last | split: '/' | last }}&amp;amp;amp;amp;amp;amp;amp;lt;/a&amp;amp;amp;amp;amp;amp;amp;gt;
{%- else -%}
{{ p.last }}
{%- endif -%}
&amp;amp;amp;amp;amp;amp;amp;lt;/span&amp;amp;amp;amp;amp;amp;amp;gt;
&amp;amp;amp;amp;amp;amp;amp;lt;/li&amp;amp;amp;amp;amp;amp;amp;gt;
{%- endunless -%}
{%- endfor -%}
{%- endif -%}
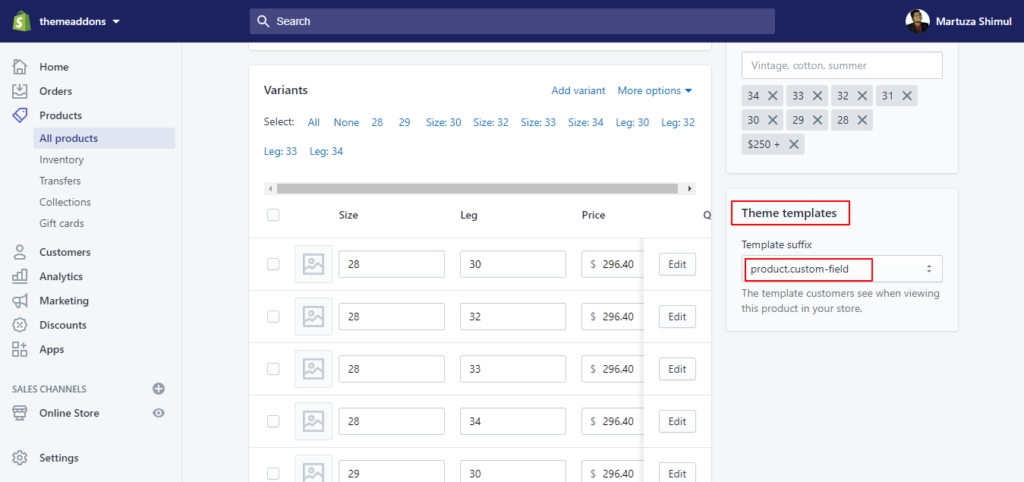
- Congrats, You’ve completed the coding parts. Now go to a random product and set the template to
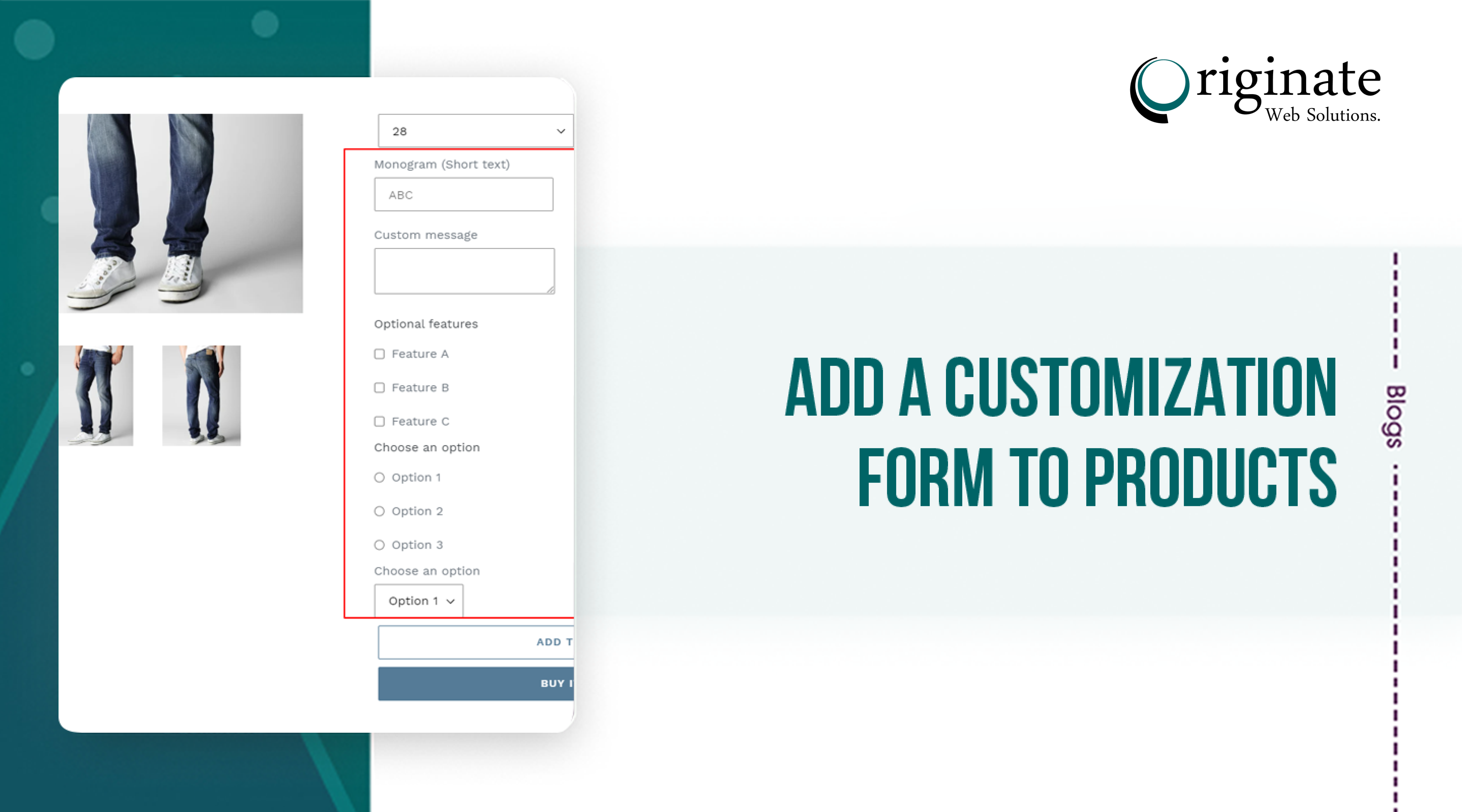
product.custom-fieldthen view the product, you could see the customization form.